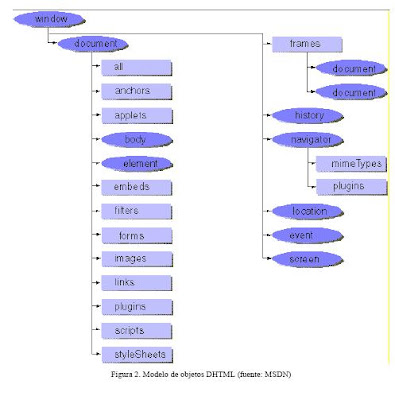
La Fig. 2 muestra el gráfico correspondiente a la jerarquía de objetos de DOM, en su versión inicial, tal y como se soporta por Internet Explorer 4.0 y posteriores. Podemos apreciar, que como en toda jerarquía dinámica, existe un objeto inicial o raíz del cual penden el resto de objetos: window.
Ese objeto window, tiene, a su vez, propiedades y métodos que suministran el acceso a las distintas características del navegador y de los documentos que se abren en él. La más importante de esas propiedades es document, que hace referencia a la página web abierta en cada momento. Por tanto, podemos resumir esta introducción asumiendo que el objeto window controla todo lo relativo al programa navegador, mientras que el objeto document, maneja todo lo concerniente a la página activa.

No hay comentarios:
Publicar un comentario