Según S.Piperoglou (1998), la implementación que se hace de las marcas en ambos navegadores no es correcta. En teoría, –y en aquellos lugares donde lo permite la implementación del estándar- omitir el final (o el comienzo) de una marca no debiera tener mayor impacto en la visibilidad del documento.
Sin embargo, en muchas ocasiones, ambos navegadores rechazan asumir implícitamente la marca complementaria. Podemos entender, no obstante, que incluir siempre ambas marcas se trata de una buena práctica, si consideramos que el modelo de objetos de los dos navegadores rechazará aquellos elementos que no se encuentren correctamente completados. Ambos, igualmente, crearan objetos para cada marca que encuentren sin preocuparse por sus categorías.
Esto sucede en las listas en las que se incluyen datos, en lugar de elementos (ítem). El soporte parcial que incluyen Explorer y Netscape de las Hojas de Estilo en Cascada (CSS1: Cascade Style Sheets), hace que estas aproximaciones sean, ahora, innecesarias. Siempre será preferible utilizar las herramientas para aquello para lo que fueron diseñadas.
Buscador
Estándares e implementaciones
Comencemos estableciendo que NO existe un estándar real para HTML. O, al menos, no en la forma de un grupo oficial de estandarización como el Instituto ISO (hay un proyecto actual de estandarización ISO-HTML, pero se encuentra en pañales y no vamos a tratarlo aquí). Lo que sí existe es el arriba citado W3C que funciona como un estándar de facto, con miembros de las principales compañías productoras de software para Internet, estableciendo recomendaciones, que no estándares.
Netscape y Microsoft son miembros destacados, por lo que resulta incorrecto afirmar que las recomendaciones no reflejan las opiniones de los fabricantes de estos navegadores. Incluso existen listas abiertas de correo, donde cualquiera puede contribuir a la discusión y desarrollo de nuevas especificaciones. En ese sentido W3C es una organización muy abierta.2 Con esto en mente, sorprende observar las diferencias de implementación entre los dos navegadores y, entre estos, con el estándar. Las razones: imagino que serán de pura mercadotecnia, en principio. Lo
cierto es que Netscape, que proviene del viejo Mosaic, fue el primero en mejorar las prestaciones permitiendo que el código HTML pudiese ofrecer prestaciones que fueron haciéndose populares, iniciando así el efecto bola de nieve que le llevó a tener una cuota de mercado incomparable. Además, Netscape estaba disponible para una gran variedad de plataformas, y las recomendaciones del W3C tenían poco eco posterior.
Pero cuando Microsoft entró en escena, las cosas cambiaron. Al principio, el Explorer se parecía mucho al Navigator, y con buen criterio, ya que así se conseguía que los usuarios perdiesen el miedo al cambio. También introdujeron nuevas características, que al igual que sucedió con Navigator, tuvieron una desigual acogida. A medida que iban creciendo en prestaciones y novedades empezaron a separarse, y, de aquellas lluvias, vinieron estos lodos en los que nos encontramos hoy.
Volvamos a las especificaciones. La que nos ocupa, es, curiosamente, la tercera, puesto que lo primero que pudo llamarse especificación fue un intento del W3C de poner orden en la situación con una especificación de compromiso que aclarase de alguna forma el caos existente y que se bautizó como HTML 2.0, entendiéndose que todo el desorden anterior a ese momento recibiría genéricamente el nombre de HTML 1.0, aunque nunca hubiera existido tal especificación.
Un tiempo después, se pudo observar que el trabajo que realizaba W3C para la normalización difería notablemente de los planes de Netscape, por lo que hubo de hacer tabla rasa del trabajo anterior y abordar el problema con seriedad, a partir de la situación real. Al conjunto de dicho trabajo se le llama de forma genérica HTML 3.0 ó HTML+. Finalmente, llegó HTML 3.2, que recogía todas las principales características de Netscape, y que es, hoy por hoy, la más estable de las implementaciones y la primera que puede llamarse estándar de facto.
Por su parte, HTML 4.0 es la última y también la mejor de las especificaciones y promete resolver muchos de los problemas que se presentan hoy en día, extendiendo las capacidades del lenguaje en muchas áreas y añadiendo posibilidades más acordes con las necesidades de mercado. Sin embargo, probablemente, será el último, tras una larga agonía. La razón, es que su sucesor, XML resuelve muchos de los problemas insolubles por HTML 3.2, prometiendo un auténtico lenguaje con elementos multimedia, tratamiento de datos, etc. Pero eso, será otra historia...
HTML 4.0: Características e implementación en Explorer y NetScape
Vamos a revisar aquí la forma en que ambas implementaciones interpretan el lenguaje HTML en su versión 4.0. Las versiones posteriores han ido mejorando su nivel de soporte, como ya hemos dicho, pero todavía puede afirmarse que –a la fecha actual, Enero/2001-, más de la mitad del parque de navegadores utiliza versiones 4.x de los navegadores.
Lo primero que debiera de decirse sobre el lenguaje (también sobre la anterior implementación, la HTML 3.2), es que la especificación completa de funcionamiento es un documento enorme y complejo, que analizado con profundidad sorprende por la gran cantidad de características que posee.
Y para mejorar las cosas, las herramientas de creación de páginas son –algunas veces- realmente pobres, o codifican un HTML incorrecto. Esto nos lleva a otra alternativa: crear las páginas con un editor de texto. Pero, también en este caso nos llevaremos sorpresas al visualizarlo si, simplemente, seguimos el estándar. Y ello debido a la interpretación del navegador. Pero veamos primero lo que entendemos por estándar.
Ejemplo de uso de un Data Source Object (DSO) (VI)
Al visualizar la página en el explorador, obtenemos la Figura 25.
Además de ésta posibilidad se puede hacer referencia a un origen de datos remoto utilizando otra de las interfaces implementadas por el DSO, que hace referencia a un origen de datos remoto. En ese caso, las propiedades del componente cambian notablemente (cada interfaz implementada, contiene su propio conjunto de propiedades, métodos y eventos). No vamos a abordar esa situación, ya que va más
allá del alcance de esta obra. Remitimos al lector a los siguientes eBooks: “Acceso a Bases de Datos con Java-JDBC 2.0”, “Programación de Aplicaciones para Internet con ASP 3” y XML: Introducción al lenguaje”, disponibles en la Librería Digital.
A continuación, para acabar éste capítulo, vamos a hacer un análisis del soporte que ofrecen los navegadores respecto a las etiquetas definidas por el estándar HTML 4.0. Como podrá apreciar el lector la situación era bastante caótica hacia el momento de la aparición de las versiones 4.x de los navegadores, si bien la progresiva adaptación a los estándares está solucionando este problema.
Además de ésta posibilidad se puede hacer referencia a un origen de datos remoto utilizando otra de las interfaces implementadas por el DSO, que hace referencia a un origen de datos remoto. En ese caso, las propiedades del componente cambian notablemente (cada interfaz implementada, contiene su propio conjunto de propiedades, métodos y eventos). No vamos a abordar esa situación, ya que va más
allá del alcance de esta obra. Remitimos al lector a los siguientes eBooks: “Acceso a Bases de Datos con Java-JDBC 2.0”, “Programación de Aplicaciones para Internet con ASP 3” y XML: Introducción al lenguaje”, disponibles en la Librería Digital.
A continuación, para acabar éste capítulo, vamos a hacer un análisis del soporte que ofrecen los navegadores respecto a las etiquetas definidas por el estándar HTML 4.0. Como podrá apreciar el lector la situación era bastante caótica hacia el momento de la aparición de las versiones 4.x de los navegadores, si bien la progresiva adaptación a los estándares está solucionando este problema.
Ejemplo de uso de un Data Source Object (DSO) (V)
El fichero contiene tres campos: Nombre, Apellidos e E_Mail y cuatro registros de datos. Para hacer
referencia a ese fichero, utilizaremos el Código fuente 28.
referencia a ese fichero, utilizaremos el Código fuente 28.
<HTML>
<HEAD>
<TITLE>Acceso a Datos de un fichero separado por comas</TITLE>
</HEAD>Código fuente 28
<BODY>
<Object ID="OrigenDeDatos" width=0 height=0
Classid="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83">
<Param Name="DataURL" Value="Direcciones.txt">
<Param Name="UseHeader" Value="true">
</Object>
<TABLE BORDER=1 bgcolor=Lime DATASRC="#OrigenDeDatos">
<THEAD>
<TR><TH>Nombre<TH>Apellidos<TH>E_Mail</TR> </TR>
<TBODY>
<TR>
<TD><SPAN DATAFLD=Nombre></SPAN></TD>
<TD><SPAN DATAFLD=Apellidos></SPAN></TD>
<TD><SPAN DATAFLD=E_Mail></SPAN></TD></TR></TBODY></TABLE>
</BODY>
</HTML>
Ejemplo de uso de un Data Source Object (DSO) (IV)
Veamos cómo funciona a través de un ejemplo: un fichero de texto delimitado por comas. Hemos
preparado un fichero llamado Direcciones.txt que contiene una cabecera con campos, y datos
separados por comas, en columnas delimitadas por un retorno de carro.
preparado un fichero llamado Direcciones.txt que contiene una cabecera con campos, y datos
separados por comas, en columnas delimitadas por un retorno de carro.
Nombre:String,Apellidos:String,E_Mail:StringCódigo fuente 27
Leoncio,León,lleon@cartoons.com
Juancho,Lagarto,ljuancho@cartoons.com
Magilla,Gorila,gmagilla@cartoons.com
Silvestre,Gato,gsilvestre@cartoons.com
Ejemplo de uso de un Data Source Object (DSO) (III)
Esta sería una de las formas de acceder a un componente mediante código de script. El otro método de
acceso consiste en hacer una referencia al CLSID del objeto usando una etiqueta <OBJECT>, que
admite un atributo CLSID, y la posibilidad de asignación de parámetros adicionales mediante etiquetas
<PARAM> contenidas en ella; en realidad, tantas como parámetros queramos asignar.
acceso consiste en hacer una referencia al CLSID del objeto usando una etiqueta <OBJECT>, que
admite un atributo CLSID, y la posibilidad de asignación de parámetros adicionales mediante etiquetas
<PARAM> contenidas en ella; en realidad, tantas como parámetros queramos asignar.
Ejemplo de uso de un Data Source Object (DSO) (II)
Observamos que el nombre con que se registra el DSO en el sistema es –en realidad- Tabular Data
Control- (Control de datos de tipo tabular), y que tiene varias categorías registradas, que son los
subcomponentes operativos de los que hablábamos antes en el esquema de funcionamiento.
Si queremos conocer más acerca de los métodos, propiedades y eventos que soporta este objeto (lo que
denominamos su interfaz), cualquier herramienta que pueda hacer referencia a él desde un entorno de
desarrollo nos mostrará ese contenido, gracias a que en el momento de la generación del fichero físico
de ese componente, se añaden las interfaces estándar IUnknown e IDispatch que son paquetes de
funciones predeterminadas (construidas de acuerdo con el estándar DCOM) y pensadas para ofrecer al
programador que los maneja una especie de menú del componente (la lista de todo lo que el
componente es capaz de hacer).
Por ejemplo, podemos usar Visual Basic o una herramienta de Office para visualizar una interfaz
utilizando el Examinador de Objetos, una vez que hemos referenciado el Tabular Data Control.
Incluso desde Visual Interdev, es posible crear en la ventana de código una referencia al objeto
utilizando su ProgID y automáticamente (mediante vinculación tardía), la herramienta utilizará la interfaz IDispatch para mostrarnos el conjunto de propiedades cuando el proceso de desarrollo lo
requiera. En este caso, leeremos del registro la cadena que corresponde a su ProgID de objeto, que es:
TDCCtl.TDCCtl.1. Una vez que sabemos este dato, el siguiente código fuente editado sobre Visual
Interdev nos muestra la interfaz, como se ve en la figura adjunta:
Control- (Control de datos de tipo tabular), y que tiene varias categorías registradas, que son los
subcomponentes operativos de los que hablábamos antes en el esquema de funcionamiento.
Si queremos conocer más acerca de los métodos, propiedades y eventos que soporta este objeto (lo que
denominamos su interfaz), cualquier herramienta que pueda hacer referencia a él desde un entorno de
desarrollo nos mostrará ese contenido, gracias a que en el momento de la generación del fichero físico
de ese componente, se añaden las interfaces estándar IUnknown e IDispatch que son paquetes de
funciones predeterminadas (construidas de acuerdo con el estándar DCOM) y pensadas para ofrecer al
programador que los maneja una especie de menú del componente (la lista de todo lo que el
componente es capaz de hacer).
Por ejemplo, podemos usar Visual Basic o una herramienta de Office para visualizar una interfaz
utilizando el Examinador de Objetos, una vez que hemos referenciado el Tabular Data Control.
Incluso desde Visual Interdev, es posible crear en la ventana de código una referencia al objeto
utilizando su ProgID y automáticamente (mediante vinculación tardía), la herramienta utilizará la interfaz IDispatch para mostrarnos el conjunto de propiedades cuando el proceso de desarrollo lo
requiera. En este caso, leeremos del registro la cadena que corresponde a su ProgID de objeto, que es:
TDCCtl.TDCCtl.1. Una vez que sabemos este dato, el siguiente código fuente editado sobre Visual
Interdev nos muestra la interfaz, como se ve en la figura adjunta:
Ejemplo de uso de un Data Source Object (DSO) (I)
Aunque una página web puede hacer referencia a este objeto de varias formas (mediante los distintos
lenguajes de script, cada uno con su sintaxis, y mediante etiquetas), vamos a usar un ejemplo en el que
haremos referencia al DSO mediante etiquetas. Cuando se enlaza un objeto así, es preciso conocer el
identificador de clase de sistema (el valor de su CLSID) que distingue a cada componente ActiveX, o
disponer de un editor HTML que permita incrustar estos objetos mediante interfaces visuales y que
realice por nosotros esa labor.
Para aclarar siquiera superficialmente el funcionamiento de esta tecnología a los lectores no muy
avezados vamos a incluir una breve explicación del mecanismo operativo: cuando una herramienta de
desarrollo crea un componente ActiveX (EXE o DLL), puede convertirlo en un servicio del sistema
operativo registrándolo. El proceso de registro consiste en asignar a ese componente un identificador único y anotar esos datos y otros complementarios en el registro de Windows para que cualquier
aplicación que lo requiera pueda utilizarlo. Los componentes, reciben –de hecho- más de un
identificador, pero los dos más importantes son su CLSID (un número de 128 bits, que no puede
repetirse nunca) y su ProgID, una cadena de caracteres mediante la que se puede hacer referencia al
componente desde entornos de desarrollo y producción, sin tener que recordar o buscar el número del
CLSID.
En al documentación se nos indica que el número de CLSID del componente de datos es el valor
hexadecimal {333C7BC4-460F-11D0-BC04-0080C7055A83}. Si entonces abrimos el editor del
Registro del Sistema y buscamos ese número, aparecerá una entrada como la que vemos en la Figura
23.
lenguajes de script, cada uno con su sintaxis, y mediante etiquetas), vamos a usar un ejemplo en el que
haremos referencia al DSO mediante etiquetas. Cuando se enlaza un objeto así, es preciso conocer el
identificador de clase de sistema (el valor de su CLSID) que distingue a cada componente ActiveX, o
disponer de un editor HTML que permita incrustar estos objetos mediante interfaces visuales y que
realice por nosotros esa labor.
Para aclarar siquiera superficialmente el funcionamiento de esta tecnología a los lectores no muy
avezados vamos a incluir una breve explicación del mecanismo operativo: cuando una herramienta de
desarrollo crea un componente ActiveX (EXE o DLL), puede convertirlo en un servicio del sistema
operativo registrándolo. El proceso de registro consiste en asignar a ese componente un identificador único y anotar esos datos y otros complementarios en el registro de Windows para que cualquier
aplicación que lo requiera pueda utilizarlo. Los componentes, reciben –de hecho- más de un
identificador, pero los dos más importantes son su CLSID (un número de 128 bits, que no puede
repetirse nunca) y su ProgID, una cadena de caracteres mediante la que se puede hacer referencia al
componente desde entornos de desarrollo y producción, sin tener que recordar o buscar el número del
CLSID.
En al documentación se nos indica que el número de CLSID del componente de datos es el valor
hexadecimal {333C7BC4-460F-11D0-BC04-0080C7055A83}. Si entonces abrimos el editor del
Registro del Sistema y buscamos ese número, aparecerá una entrada como la que vemos en la Figura
23.
Modelo de funcionamiento de los objetos de enlace de datos.
A continuación se muestra un gráfico con el esquema de funcionamiento de un objeto DSO. El objeto
DSO crea un caché en la máquina del cliente para almacenar los datos y mantiene un puntero de
registro con el registro activo. Utiliza los mecanismos provistos por el estándar OLE-DB para el
acceso a los datos, y mediante un Agente de Enlace de datos (DataBinding Agent) y un Repetidor de
datos en Tablas (dos de las categorías implementadas por el componente DSO), se encargarán de
preparar dinámicamente la información.
DSO crea un caché en la máquina del cliente para almacenar los datos y mantiene un puntero de
registro con el registro activo. Utiliza los mecanismos provistos por el estándar OLE-DB para el
acceso a los datos, y mediante un Agente de Enlace de datos (DataBinding Agent) y un Repetidor de
datos en Tablas (dos de las categorías implementadas por el componente DSO), se encargarán de
preparar dinámicamente la información.
Datos Enlazados
El problema del tratamiento de datos, también se abordó en la definición del estándar HTML 4.0. Y
una de las posibilidades que se sugirieron fue la de que los navegadores permitieran el enlace de datos
a algunas etiquetas mediante algún mecanismo que permitiera mantener en memoria el equivalente a
un Recordset.
Operando de esta forma, cuando se carga el documento, se produce inmediatamente la conexión y
lectura de los datos enlazados. Un caso típico es el de un listado formateado mediante una tabla. La
etiqueta <TABLE> puede ser enlazada a un origen de datos con este propósito y se genera
automáticamente una fila en la tabla, por cada fila del conjunto de registros leído.
Una vez leída toda la información, es incluso posible realizar operaciones con los datos, como
filtrarlos por una condición o establecer criterios de ordenación, sin que se requieran posteriores
consultas al servidor. Otro uso común es el de presentar los datos enlazados a etiquetas del tipo
<INPUT> y permitir la navegación por los registros, incluso admitiendo que el usuario realice
cambios en ellos, y los envíe posteriormente al servidor.
Naturalmente, existe un elemento encargado de esta tarea de comunicación con el servidor y es el
objeto Data Source Object. Se trata de un control ActiveX o un applet de Java que enlaza con el
origen de datos. A partir de la versión 4.0 de Internet Explorer, Microsoft incluyó dos objetos para los
enlaces de datos, dependiendo de si se trataba orígenes de datos en formato delimitado por comas, u
orígenes de datos tipo ODBC (SQL-Server, Oracle, etc.).
una de las posibilidades que se sugirieron fue la de que los navegadores permitieran el enlace de datos
a algunas etiquetas mediante algún mecanismo que permitiera mantener en memoria el equivalente a
un Recordset.
Operando de esta forma, cuando se carga el documento, se produce inmediatamente la conexión y
lectura de los datos enlazados. Un caso típico es el de un listado formateado mediante una tabla. La
etiqueta <TABLE> puede ser enlazada a un origen de datos con este propósito y se genera
automáticamente una fila en la tabla, por cada fila del conjunto de registros leído.
Una vez leída toda la información, es incluso posible realizar operaciones con los datos, como
filtrarlos por una condición o establecer criterios de ordenación, sin que se requieran posteriores
consultas al servidor. Otro uso común es el de presentar los datos enlazados a etiquetas del tipo
<INPUT> y permitir la navegación por los registros, incluso admitiendo que el usuario realice
cambios en ellos, y los envíe posteriormente al servidor.
Naturalmente, existe un elemento encargado de esta tarea de comunicación con el servidor y es el
objeto Data Source Object. Se trata de un control ActiveX o un applet de Java que enlaza con el
origen de datos. A partir de la versión 4.0 de Internet Explorer, Microsoft incluyó dos objetos para los
enlaces de datos, dependiendo de si se trataba orígenes de datos en formato delimitado por comas, u
orígenes de datos tipo ODBC (SQL-Server, Oracle, etc.).
Descarga dinámica de tipos de letra (Font download)
Cuando una etiqueta contiene el atributo de estilo @font-face el tipo correspondiente se descarga, se
instala automáticamente, y se descarta una vez que la página es abandonada por el navegador. Observe
el lector éste comportamiento, a través del Código fuente 26, tomado de la ayuda referente a DHTML
en el MSDN de Microsoft.
En el caso de que la letra indicada no exista, el navegador conecta con la página
http://abc.domain.com/fonts/comicbold.eot para descargarla y mostrar su contenido formateado.
instala automáticamente, y se descarta una vez que la página es abandonada por el navegador. Observe
el lector éste comportamiento, a través del Código fuente 26, tomado de la ayuda referente a DHTML
en el MSDN de Microsoft.
<HTML><HEAD>Código fuente 26
<STYLE>@font-face {font-family:comic;0
src:url(http://abc.domain.com/fonts/comicbold.eot);}
</STYLE>
</HEAD>
<BODY>
<p style="font-family:comic;font-size:18pt">this line uses the @font-face style
element to display this text using the Comic Sans MS font in 18-point size and
bold.
<p>
</BODY></HTML>
En el caso de que la letra indicada no exista, el navegador conecta con la página
http://abc.domain.com/fonts/comicbold.eot para descargarla y mostrar su contenido formateado.
Filtros y Transiciones
Se trata de efectos visuales multimedia que pueden implementarse mediante propiedades de las Hojas
de Estilo en Cascada. Existe una lista de filtros disponibles, pero de momento sólo valen para la
versión de Internet Explorer 5.5. Su funcionamiento se basa en asociar a una etiqueta uno de esos
filtros utilizando el atributo filter. En el estado actual de las cosas, se considera un elemento añadido a
la última versión del navegador, pero no tiene la categoría de estándar.
de Estilo en Cascada. Existe una lista de filtros disponibles, pero de momento sólo valen para la
versión de Internet Explorer 5.5. Su funcionamiento se basa en asociar a una etiqueta uno de esos
filtros utilizando el atributo filter. En el estado actual de las cosas, se considera un elemento añadido a
la última versión del navegador, pero no tiene la categoría de estándar.
Posicionamiento Dinámico (II)
Por ejemplo, si queremos que un elemento ocupe una posición absoluta en unas coordenadas de
pantalla, declaramos el valor de estilo position como absolute, y usamos top y left para indicar las
coordenadas. Si además de situar el elemento en una posición concreta queremos que se sitúe por
detrás o por delante de los otros elementos con los que pueda compartir una ubicación, daremos un
valor a z-index, para establecer el nivel de profundidad en el teórico eje de las Z (el que mira hacia el
espectador) dependiendo de la capa que queremos que ocupe.
En el ejemplo hemos situado la imagen “Horacio.gif” por detrás del texto de la página, indicando los
valores que se muestran en el Código fuente 25 en el atributo style de la etiqueta <IMG>:
Además de la ubicación absoluta y de las coordenadas, el valor –1 de z-index indica al navegador que
el objeto debe situarse en el nivel más profundo.
pantalla, declaramos el valor de estilo position como absolute, y usamos top y left para indicar las
coordenadas. Si además de situar el elemento en una posición concreta queremos que se sitúe por
detrás o por delante de los otros elementos con los que pueda compartir una ubicación, daremos un
valor a z-index, para establecer el nivel de profundidad en el teórico eje de las Z (el que mira hacia el
espectador) dependiendo de la capa que queremos que ocupe.
En el ejemplo hemos situado la imagen “Horacio.gif” por detrás del texto de la página, indicando los
valores que se muestran en el Código fuente 25 en el atributo style de la etiqueta <IMG>:
<body>Código fuente 25
<font color="Yellow">
<p>El texto aparece superpuesto a la imagen</p>
<p>¿Cómo decidirme entre XML, DNA y Java?</p>
<P>¡Ya sé!</P>
<P>¡Iré al Master Experto de Grupo EIDOS!</p>
</font>
<img style="position: absolute; top: 0; left: 0; z-index: -1;"
src="../../Horacio.gif" width="291" height="192" border="0" alt="">
</body>
</html>
Además de la ubicación absoluta y de las coordenadas, el valor –1 de z-index indica al navegador que
el objeto debe situarse en el nivel más profundo.
Posicionamiento Dinámico (I)
Entendemos por posicionamiento dinámico la capacidad de situar un elemento en cualquier posición
de la página dependiendo de unas coordenadas, y no de la situación relativa del elemento respecto al
resto de elementos de la página. Esta funcionalidad se adquiere mediante los estilos, y concretamente
utilizando los atributos position, top, left y z-index a los valores de estilo que se deseen.
de la página dependiendo de unas coordenadas, y no de la situación relativa del elemento respecto al
resto de elementos de la página. Esta funcionalidad se adquiere mediante los estilos, y concretamente
utilizando los atributos position, top, left y z-index a los valores de estilo que se deseen.
Otras novedades que aporta DHTML a través de ejemplos
Vamos a ver algunos ejemplos de funcionamiento de las posibilidades de Posicionamiento Dinámico,
Filtros, Descarga de Tipos de Letra (Font Download) y Enlaces de datos.
Filtros, Descarga de Tipos de Letra (Font Download) y Enlaces de datos.
Ejemplo de Creación Dinámica de Tablas mediante el modelo DHTML (IV)
Podemos ver que el mecanismo utilizado aquí es ligeramente diferente, ya que los elementos se crean
invocando los nombres estándar de cada objeto por su definición HTML: TABLE, TBODY, TR y TD.
Una vez creados, es preciso asignarlos un lugar dentro del árbol jerárquico, lo que se consigue
mediante el método appendChild (añadir nodo hijo), siguiendo el orden natural de la estructura de la
tabla: primero se añade la tabla al objeto body del documento, después el objeto oTBody a la tabla, a
continuación se le añade el objeto oFila, y finalmente, se añaden las dos celdas a la fila. Para concluir,
como las celdas están vacías por defecto, se les asigna un valor.
Sin embargo hay un cambio más respecto al modo de trabajo anterior: no hemos asignado ningún
formato a la tabla ni a las filas, por lo que el borde de la tabla será 0, y sólo se visualizarán los
contenidos (“Celda 1”, “Celda 2” y “Celda 3”), sin ver la tabla que los contiene. Si queremos repetir la
situación que hemos creado antes, dando un borde a la tabla y asignándole un color de fondo, tenemos
que crear esos atributos explícitamente, o bien copiarlos a partir de los atributos asignados a otro
objeto similar.
Por ejemplo podríamos hacer que nuestra tabla oTabla, heredara los atributos de la primera tabla
utilizando el método mergeAttributes, que tienen casi todos los objetos. Bastaría una sola línea de
código para que la tabla tuviera borde igual a 1, y color azul.
Esto significa que cualquier elemento puede ser destruido o creado a partir de código fuente y como
respuesta a un evento de usuario y/o sistema.
invocando los nombres estándar de cada objeto por su definición HTML: TABLE, TBODY, TR y TD.
Una vez creados, es preciso asignarlos un lugar dentro del árbol jerárquico, lo que se consigue
mediante el método appendChild (añadir nodo hijo), siguiendo el orden natural de la estructura de la
tabla: primero se añade la tabla al objeto body del documento, después el objeto oTBody a la tabla, a
continuación se le añade el objeto oFila, y finalmente, se añaden las dos celdas a la fila. Para concluir,
como las celdas están vacías por defecto, se les asigna un valor.
Sin embargo hay un cambio más respecto al modo de trabajo anterior: no hemos asignado ningún
formato a la tabla ni a las filas, por lo que el borde de la tabla será 0, y sólo se visualizarán los
contenidos (“Celda 1”, “Celda 2” y “Celda 3”), sin ver la tabla que los contiene. Si queremos repetir la
situación que hemos creado antes, dando un borde a la tabla y asignándole un color de fondo, tenemos
que crear esos atributos explícitamente, o bien copiarlos a partir de los atributos asignados a otro
objeto similar.
Por ejemplo podríamos hacer que nuestra tabla oTabla, heredara los atributos de la primera tabla
utilizando el método mergeAttributes, que tienen casi todos los objetos. Bastaría una sola línea de
código para que la tabla tuviera borde igual a 1, y color azul.
oTabla.mergeAttributes(Tabla)Código fuente 24
Esto significa que cualquier elemento puede ser destruido o creado a partir de código fuente y como
respuesta a un evento de usuario y/o sistema.
Ejemplo de Creación Dinámica de Tablas mediante el modelo DHTML (III)
Obtenemos la ventana de la Figura 20, donde se ven los elementos <TBODY> enmarcando al resto de
la tabla creada.
Sin embargo, para crear una tabla dinámica mediante DOM, debemos crear explícitamente los
elementos <TBODY>, si no queremos que los resultados sean impredecibles. El código
correspondiente al mismo procedimiento mediante DOM sería el que muestra el Código fuente 23.
la tabla creada.
Sin embargo, para crear una tabla dinámica mediante DOM, debemos crear explícitamente los
elementos <TBODY>, si no queremos que los resultados sean impredecibles. El código
correspondiente al mismo procedimiento mediante DOM sería el que muestra el Código fuente 23.
Dim oTabla, oTBody, oFila, oCelda, oCelda2, oCelda3Código fuente 23
Set oTabla =document.createElement("TABLE")
Set oTBody =document.createElement("TBODY")
Set oFila =document.createElement("TR")
Set oCelda =document.createElement("TD")
Set oCelda2=oCelda.cloneNode() 'Crea una nueva celda a partir de la anterior
Set oCelda3=oCelda.cloneNode() 'Crea una nueva celda a partir de la anterior
document.body.appendChild(oTabla)
oTabla.appendChild(oTBody)
oTBody.appendChild(oFila)
oFila.appendChild(oCelda)
oFila.appendChild(oCelda2)
oFila.appendChild(oCelda3)
oCelda.innerHTML="Celda 1"
oCelda2.innerHTML="Celda 2"
oCelda3.innerHTML="Celda 3"
Ejemplo de Creación Dinámica de Tablas mediante el modelo DHTML (II)
Analicemos la secuencia de comandos de VBScript:
En la variable sTable, se asigna primeramente la definición básica de la tabla y se añade al contenido
del documento (propiedad innerHTML). Desde ese momento, el objeto tabla puede ser referenciado
mediante su nombre: Tabla3. Utilizando los métodos insertRow e insertCell, añadimos a la estructura
las correspondientes marcas <TR> y <TD>, mientras que las colecciones rows y cells nos dan acceso
al contenido de las filas y celdas y a sus valores dinámicos (length nos indica el número de celdas,
etc).
Si asignamos este código al evento Load del documento (puede ser cualquier otro), cuando
visualicemos la página, veremos que en la parte inferior aparece la nueva tabla (Tabla 3), tal y como
ha sido definida, con la particularidad de que DOM ha construido para nosotros un elemento
<TBODY> que no habíamos creado expresamente, ya que al solicitar el código fuente mediante una
caja de mensaje tal y como vemos en el Código fuente 22.
En la variable sTable, se asigna primeramente la definición básica de la tabla y se añade al contenido
del documento (propiedad innerHTML). Desde ese momento, el objeto tabla puede ser referenciado
mediante su nombre: Tabla3. Utilizando los métodos insertRow e insertCell, añadimos a la estructura
las correspondientes marcas <TR> y <TD>, mientras que las colecciones rows y cells nos dan acceso
al contenido de las filas y celdas y a sus valores dinámicos (length nos indica el número de celdas,
etc).
Si asignamos este código al evento Load del documento (puede ser cualquier otro), cuando
visualicemos la página, veremos que en la parte inferior aparece la nueva tabla (Tabla 3), tal y como
ha sido definida, con la particularidad de que DOM ha construido para nosotros un elemento
<TBODY> que no habíamos creado expresamente, ya que al solicitar el código fuente mediante una
caja de mensaje tal y como vemos en el Código fuente 22.
Msgbox oTable1.outerHTMLCódigo fuente 22
Ejemplo de Creación Dinámica de Tablas mediante el modelo DHTML (I)
En el caso de las tablas, esto significa que debe de contener un elemento <TBODY> dentro del
elemento <TABLE>. El Código fuente 21 crea una tabla nueva al final de documento, conteniendo 3
celdas cuyo contenido son los textos “Celda 1”, “Celda 2” y “Celda 3”, utilizando el modelo DHTML:
elemento <TABLE>. El Código fuente 21 crea una tabla nueva al final de documento, conteniendo 3
celdas cuyo contenido son los textos “Celda 1”, “Celda 2” y “Celda 3”, utilizando el modelo DHTML:
Dim sTableCódigo fuente 21
sTable ="<TABLE Border='1' ID='Tabla3'></TABLE>"
document.body.innerHTML=document.body.innerHTML & sTable
Tabla3.insertRow(oTable1.rows.length)
Tabla3.rows(0).insertCell(oTable1.rows(0).cells.length)
Tabla3.rows(0).insertCell(oTable1.rows(0).cells.length)
Tabla3.rows(0).insertCell(oTable1.rows(0).cells.length)
Tabla3.rows(0).cells(0).innerHTML="Celda 1"
Tabla3.rows(0).cells(1).innerHTML="Celda 2"
Tabla3.rows(0).cells(2).innerHTML="Celda 3"
Una vista jerárquica del modelo de objetos DOM (III)
Tenemos, pues, una jerarquía híbrida de cara al programador, que permite acceder a los elementos
mediante varios métodos. Aquí nos centraremos, sobre todo, en el modelo de objetos de documento
(DOM), que constituye una evolución consistente del modelo DHTML, y que se encuentra disponible
en la versión de Internet Explorer 5.0 y posteriores.
Parece sólito comentar aquí las ventajas del modelo DOM respecto al anterior. Entre otras cosas, un
programador puede:
• Mover una parte del árbol de documento a otra sin destruir ni recrear el contenido.
• Crear elementos nuevos y asignarles a cualquier parte del árbol de documento.
• Organizar y manipular ramas nuevas o ya existentes, antes de insertar nuevos objetos en la
estructura.
• Más todas las posibilidades añadidas al modelo de Hojas de Estilo en Cascada (CSS1 y
CSS2).
Al conjunto de propiedades y métodos específicos de DOM, se le conoce como Interfaz de DOM. En
la Tabla 3 se listan algunos de los más importantes.
Se ha comentado que este conjunto de extensiones del primitivo DHTML permite, por ejemplo, la
creación de elementos dinámicos (en tiempo de ejecución) como respuesta a eventos. Pongamos un
ejemplo basado en la construcción de una tabla nueva a partir de nuestra página web básica utilizando
ambos modelos, para ver las diferencias. Para evitar problemas en la creación de tabla, debemos
utilizar lo que se denomina HTML bien formado, es decir aquel que sigue –lo más estrictamente
posible- las especificaciones de HMTL tal y como se recomiendan por la W3C.
mediante varios métodos. Aquí nos centraremos, sobre todo, en el modelo de objetos de documento
(DOM), que constituye una evolución consistente del modelo DHTML, y que se encuentra disponible
en la versión de Internet Explorer 5.0 y posteriores.
Parece sólito comentar aquí las ventajas del modelo DOM respecto al anterior. Entre otras cosas, un
programador puede:
• Mover una parte del árbol de documento a otra sin destruir ni recrear el contenido.
• Crear elementos nuevos y asignarles a cualquier parte del árbol de documento.
• Organizar y manipular ramas nuevas o ya existentes, antes de insertar nuevos objetos en la
estructura.
• Más todas las posibilidades añadidas al modelo de Hojas de Estilo en Cascada (CSS1 y
CSS2).
Al conjunto de propiedades y métodos específicos de DOM, se le conoce como Interfaz de DOM. En
la Tabla 3 se listan algunos de los más importantes.
creación de elementos dinámicos (en tiempo de ejecución) como respuesta a eventos. Pongamos un
ejemplo basado en la construcción de una tabla nueva a partir de nuestra página web básica utilizando
ambos modelos, para ver las diferencias. Para evitar problemas en la creación de tabla, debemos
utilizar lo que se denomina HTML bien formado, es decir aquel que sigue –lo más estrictamente
posible- las especificaciones de HMTL tal y como se recomiendan por la W3C.
Una vista jerárquica del modelo de objetos DOM (II)
Supongamos, que queremos saber cuantas tablas tiene un documento. Siguiendo este razonamiento
podemos obtener esos datos a partir de dos mecanismos distintos, el soportado por DHTML y el
aportado por DOM mediante métodos.
En el primer caso, la colección all, del objeto body nos permite el acceso directo al dato a través de su
propiedad tags mediante el Código fuente 19.
Msgbox document.body.all.tags("TABLE").length ‘Devuelve un 2
Código fuente 19
Mientras que también lo podemos hacer a través de su propiedad getElementsByTagName, con una
sintaxis similar a la que muestra el Código fuente 20.
Msgbox document.getElementsByTagName("Table").length ‘Devuelve un 2, igualmente
Código fuente 20
podemos obtener esos datos a partir de dos mecanismos distintos, el soportado por DHTML y el
aportado por DOM mediante métodos.
En el primer caso, la colección all, del objeto body nos permite el acceso directo al dato a través de su
propiedad tags mediante el Código fuente 19.
Msgbox document.body.all.tags("TABLE").length ‘Devuelve un 2
Código fuente 19
Mientras que también lo podemos hacer a través de su propiedad getElementsByTagName, con una
sintaxis similar a la que muestra el Código fuente 20.
Msgbox document.getElementsByTagName("Table").length ‘Devuelve un 2, igualmente
Código fuente 20
Una vista jerárquica del modelo de objetos DOM (I)
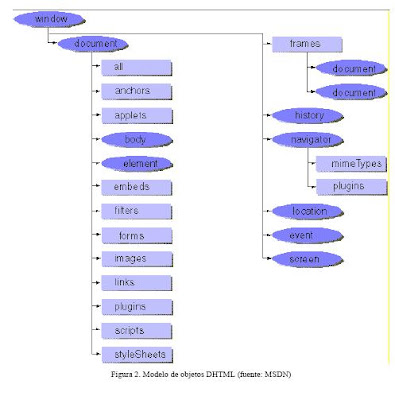
Al principio, puede ser útil para hacerse una idea del funcionamiento de DOM, crear gráficamente el
modelo de objetos que se genera a partir de una página simple. El gráfico de la figura adjunta
representa dicho esquema partiendo del documento que nos sirve de ejemplo. Nótese que en el
esquema se representan todas las etiquetas como descendientes del propio documento HTML,
representado aquí mediante el nodo o elemento document, que hace las veces de nodo raíz. Todos los
otros nodos o elementos son descendientes de document, destacando, igualmente, documentElement,
que corresponde con la marca <HTML>, que contiene al resto del documento.
Una vez creada la jerarquía de objetos de DOM para un documento dado, DOM expone al
programador una serie de métodos pertenecientes a los objetos predeterminados que permiten el
acceso a cualquier otro elemento de la jerarquía, siguiendo diferentes criterios de necesidad.
Por ejemplo, hasta ahora hemos visto como se accede a elementos basándonos en que éstos sean los
elementos seleccionados por el usuario, pero podemos utilizar otros mecanismos de aproximación,
como las colecciones predeterminadas o los métodos de acceso GetElementsByID,
GetElementsByTagName y GetElementsByName.
En el caso de las colecciones predeterminadas el acceso estaba presente desde la primera
implementación del modelo, mientras que los métodos citados derivan del modelo posterior de DOM.
modelo de objetos que se genera a partir de una página simple. El gráfico de la figura adjunta
representa dicho esquema partiendo del documento que nos sirve de ejemplo. Nótese que en el
esquema se representan todas las etiquetas como descendientes del propio documento HTML,
representado aquí mediante el nodo o elemento document, que hace las veces de nodo raíz. Todos los
otros nodos o elementos son descendientes de document, destacando, igualmente, documentElement,
que corresponde con la marca <HTML>, que contiene al resto del documento.
Una vez creada la jerarquía de objetos de DOM para un documento dado, DOM expone al
programador una serie de métodos pertenecientes a los objetos predeterminados que permiten el
acceso a cualquier otro elemento de la jerarquía, siguiendo diferentes criterios de necesidad.
Por ejemplo, hasta ahora hemos visto como se accede a elementos basándonos en que éstos sean los
elementos seleccionados por el usuario, pero podemos utilizar otros mecanismos de aproximación,
como las colecciones predeterminadas o los métodos de acceso GetElementsByID,
GetElementsByTagName y GetElementsByName.
En el caso de las colecciones predeterminadas el acceso estaba presente desde la primera
implementación del modelo, mientras que los métodos citados derivan del modelo posterior de DOM.
La propiedad document (VII)
Por tanto, vemos que todo depende del objeto document, y que la jerarquía está estructurada
dependiendo de él. Concretamente, y ya que todo el documento HTML tiene una estructura de árbol,
siempre existirá un nodo raíz o principal, que en éste caso, será la propia etiqueta HTML. Ese
elemento principal, aparece en la referencia del modelo de objetos como una propiedad del objeto
document, llamada documentElement (el lector tendrá que ser cuidadoso a la hora de nombrar los
elementos dentro de su código fuente, pues dependiendo del lenguaje utilizado tales objetos pueden no
ser reconocidos en los lenguajes que diferencian entre mayúsculas y minúsculas, como es el caso de
Javascript). A lo largo del libro, nos referiremos a los objetos nombrándolos de acuerdo a su sintaxis
exacta.
De acuerdo con esto la línea de código document.documentElement.outerHTML, mostraría íntegro
todo el contenido de una página web (etiquetas incluidas), como puede verse en la Figura 18. De todas
formas, la mayor parte de las veces no es necesario acceder al contenido íntegro de la página,
resultando más útil acceder a porciones concretas del documento. Una vez más, no hay más que seguir
el modelo de objetos para averiguar el procedimiento a seguir.
dependiendo de él. Concretamente, y ya que todo el documento HTML tiene una estructura de árbol,
siempre existirá un nodo raíz o principal, que en éste caso, será la propia etiqueta HTML. Ese
elemento principal, aparece en la referencia del modelo de objetos como una propiedad del objeto
document, llamada documentElement (el lector tendrá que ser cuidadoso a la hora de nombrar los
elementos dentro de su código fuente, pues dependiendo del lenguaje utilizado tales objetos pueden no
ser reconocidos en los lenguajes que diferencian entre mayúsculas y minúsculas, como es el caso de
Javascript). A lo largo del libro, nos referiremos a los objetos nombrándolos de acuerdo a su sintaxis
exacta.
De acuerdo con esto la línea de código document.documentElement.outerHTML, mostraría íntegro
todo el contenido de una página web (etiquetas incluidas), como puede verse en la Figura 18. De todas
formas, la mayor parte de las veces no es necesario acceder al contenido íntegro de la página,
resultando más útil acceder a porciones concretas del documento. Una vez más, no hay más que seguir
el modelo de objetos para averiguar el procedimiento a seguir.
La propiedad document (VI)
Además de éstas dos, existe una propiedad innerText, que muestra los contenidos de cualquier
etiqueta, pero excluyendo todas las etiquetas, y no sólo las que definen el elemento seleccionado. Esto
significa que un nuevo cambio a nuestro código fuente (document.activeElement.innerText),
produciría las siguientes salidas:
Para una tabla (Figura 16)
etiqueta, pero excluyendo todas las etiquetas, y no sólo las que definen el elemento seleccionado. Esto
significa que un nuevo cambio a nuestro código fuente (document.activeElement.innerText),
produciría las siguientes salidas:
Para una tabla (Figura 16)
La propiedad document (V)
La propiedad innerHTML, muestra el contenido de cualquier elemento y tiene una homónima, outerHTML, que hace lo mismo, pero incluyendo las propias etiquetas del elemento. Eso quiere decir que si cambiamos según esto la propiedad en el código fuente, (document.activeElement.outer- HTML), al seleccionar la misma celda anterior la salida sería la que muestra la Figura 15.
La propiedad document (IV)
Y si pulsamos en cualquier otra parte del documento, obtendremos el contenido de su elemento
contenedor, esto es, el contenido de <BODY> en este caso (Figura 14)
contenedor, esto es, el contenido de <BODY> en este caso (Figura 14)
La propiedad document (III)
Si hacemos clic sobre el borde de la tabla, estaremos seleccionando uno de los dos objetos TABLE de
la página por lo que tendremos una caja de diálogo con todo el contenido de la misma (se excluye la
propia etiqueta <TABLE>).
la página por lo que tendremos una caja de diálogo con todo el contenido de la misma (se excluye la
propia etiqueta <TABLE>).
La propiedad document (II)
Nota: Aunque existen muchos y buenos editores HTML, para seguir el razonamiento que estamos usando en la
construcción de este libro, nos hemos guiado por el entorno de desarrollo de Microsoft Visual Interdev, por que
muestra los objetos según se crean y permite la aplicación de la tecnología IntelliSense al estilo de otras
herramientas de desarrollo, mostrando para cada objeto creado la lista de propiedades y métodos disponibles.
Según lo indicado, el acceso desde código a las etiquetas que componen esta página puede hacerse
mediante las colecciones individuales a que pertenecen o bien mediante la colección genérica all. Si
incluimos algo de código fuente asociado al evento onClick de la página, podemos acceder y mostrar
cualquier parte de su contenido, ya que todo él está expuesto como parte del Modelo de Objetos de
DOM. Además, y como se ha comentado, no es imprescindible utilizar el lenguaje Javascript (siempre
que asumamos que estamos visualizando el contenido con Internet Explorer).
Por ejemplo, dado que el objeto document hace referencia a todo el documento, podemos usar la
propiedad activeElement para determinar el objeto en que está situado el cursor (o bien sobre el que se
ha producido una pulsación de ratón por parte del usuario), y mostrar el contenido de ese elemento en
una caja de diálogo, utilizando la propiedad innerHTML, que, lógicamente, variará en función del
elemento seleccionado. El Código fuente 18, muestra diferentes contenidos según pinchamos en
distintas áreas de la página.
<SCRIPT LANGUAGE="VBScript">
Sub Sacar()
Msgbox document.activeElement.innerHTML
End Sub
</SCRIPT>
<BODY onclick="Sacar()">
Código fuente 18
construcción de este libro, nos hemos guiado por el entorno de desarrollo de Microsoft Visual Interdev, por que
muestra los objetos según se crean y permite la aplicación de la tecnología IntelliSense al estilo de otras
herramientas de desarrollo, mostrando para cada objeto creado la lista de propiedades y métodos disponibles.
Según lo indicado, el acceso desde código a las etiquetas que componen esta página puede hacerse
mediante las colecciones individuales a que pertenecen o bien mediante la colección genérica all. Si
incluimos algo de código fuente asociado al evento onClick de la página, podemos acceder y mostrar
cualquier parte de su contenido, ya que todo él está expuesto como parte del Modelo de Objetos de
DOM. Además, y como se ha comentado, no es imprescindible utilizar el lenguaje Javascript (siempre
que asumamos que estamos visualizando el contenido con Internet Explorer).
Por ejemplo, dado que el objeto document hace referencia a todo el documento, podemos usar la
propiedad activeElement para determinar el objeto en que está situado el cursor (o bien sobre el que se
ha producido una pulsación de ratón por parte del usuario), y mostrar el contenido de ese elemento en
una caja de diálogo, utilizando la propiedad innerHTML, que, lógicamente, variará en función del
elemento seleccionado. El Código fuente 18, muestra diferentes contenidos según pinchamos en
distintas áreas de la página.
<SCRIPT LANGUAGE="VBScript">
Sub Sacar()
Msgbox document.activeElement.innerHTML
End Sub
</SCRIPT>
<BODY onclick="Sacar()">
Código fuente 18
La propiedad document (I)
Veamos un ejemplo de lo que estamos comentando. Lo que sigue es una página web muy simple, que
posee dos tablas, de las cuales, solamente la primera posee un atributo ID de valor “Tabla”, que
incluye también dos elementos <DIV>, y un gráfico, tal y como aparece en la Figura 11.
posee dos tablas, de las cuales, solamente la primera posee un atributo ID de valor “Tabla”, que
incluye también dos elementos <DIV>, y un gráfico, tal y como aparece en la Figura 11.
Apertura de nuevas ventanas del Explorador: método open() (II)
Observamos como las características indicadas en el tercer argumento, configuran la forma en que se
muestra la ventana (con menús y barra de estado, pero sin barras de desplazamiento, ni de
herramientas), y que podemos cerrar a continuación invocando al método close() de la ventana a través
de la variable ‘Ventana2’: dentro de la misma ventana y no fuera.
Ventana2.close()
Código fuente 17
muestra la ventana (con menús y barra de estado, pero sin barras de desplazamiento, ni de
herramientas), y que podemos cerrar a continuación invocando al método close() de la ventana a través
de la variable ‘Ventana2’: dentro de la misma ventana y no fuera.
Ventana2.close()
Código fuente 17
Apertura de nuevas ventanas del Explorador: método open() (I)
Respecto al método open() nos permite abrir nuevas ventanas del explorador con información
adicional y control de la presentación y características de la ventana (control de presencia de bordes,
barras de herramientas y estado, menús, etc.) pudiendo, eventualmente ser cerradas desde la ventana
que las llamó, gracias a que en el momento de la creación, es posible asignar una referencia a la
ventana en una variable.
Posteriormente, es posible llamar a los métodos de esa ventana, como si fueran los de la ventana de
ejecución principal (obviamente, habrá que tener cuidado y gestionar los errores que podrían
producirse al cerrar el usuario manualmente la ventana e intentar nosotros posteriormente hacer uso de
ese objeto inexistente).
Como ejemplo de utilización, podemos abrir una nueva ventana que muestre la misma página web de
prueba que hemos utilizado antes en la caja de diálogo, sólo que esta vez se abre en otra instancia del
explorador (Código fuente 16), que produce la ventana de salida que muestra la Figura 10.
var Ventana2 = window.open('pagina.htm', 'Ventana2',
'width=300,height=250,status=yes,menubar=yes,scrollbars=no,toolbar=no')
Código fuente 16
adicional y control de la presentación y características de la ventana (control de presencia de bordes,
barras de herramientas y estado, menús, etc.) pudiendo, eventualmente ser cerradas desde la ventana
que las llamó, gracias a que en el momento de la creación, es posible asignar una referencia a la
ventana en una variable.
Posteriormente, es posible llamar a los métodos de esa ventana, como si fueran los de la ventana de
ejecución principal (obviamente, habrá que tener cuidado y gestionar los errores que podrían
producirse al cerrar el usuario manualmente la ventana e intentar nosotros posteriormente hacer uso de
ese objeto inexistente).
Como ejemplo de utilización, podemos abrir una nueva ventana que muestre la misma página web de
prueba que hemos utilizado antes en la caja de diálogo, sólo que esta vez se abre en otra instancia del
explorador (Código fuente 16), que produce la ventana de salida que muestra la Figura 10.
var Ventana2 = window.open('pagina.htm', 'Ventana2',
'width=300,height=250,status=yes,menubar=yes,scrollbars=no,toolbar=no')
Código fuente 16
Ventanas de Diálogo Modales: showModalDialog() (III)
Añadimos, además, otra página HTML, para que recoja los datos que le envía el formulario principal,
y se muestre al pulsar el botón button1. En este caso, el dato pasado es la hora en que se entra en la
página, y el método de paso, su inclusión como segundo argumento de la función showModalDialog(),
Cstr(Time).
La página del formulario, por su parte, recogería esa información leyéndola de su propiedad
dialogArguments y mostrándola en un elemento:
Al seleccionar el Formulario de Entrada, se mostraría la nueva caja de diálogo modal, cuyo código
fuente incluye un mecanismo de lectura para el parámetro pasado, y otro para devolver el valor de
retorno incluido en la caja de texto.
<BODY bgColor=silver onload="Hora.innerHTML=Hora.innerHTML
+ ': ' +window.dialogArguments">
<P>Formulario de Entrada</P>
<P ID="Hora">Hora:</P>
Código fuente 15
y se muestre al pulsar el botón button1. En este caso, el dato pasado es la hora en que se entra en la
página, y el método de paso, su inclusión como segundo argumento de la función showModalDialog(),
Cstr(Time).
La página del formulario, por su parte, recogería esa información leyéndola de su propiedad
dialogArguments y mostrándola en un elemento:
Al seleccionar el Formulario de Entrada, se mostraría la nueva caja de diálogo modal, cuyo código
fuente incluye un mecanismo de lectura para el parámetro pasado, y otro para devolver el valor de
retorno incluido en la caja de texto.
<BODY bgColor=silver onload="Hora.innerHTML=Hora.innerHTML
+ ': ' +window.dialogArguments">
<P>Formulario de Entrada</P>
<P ID="Hora">Hora:</P>
Código fuente 15
Ventanas de Diálogo Modales: showModalDialog() (II)
Y dentro del formulario, basta con incluir un mecanismo de lectura, que situamos en el proceso de
carga del formulario, y que muestra la hora en que se lanza y otro de reenvío de la información, en el
momento de salir de la Caja de Diálogo y volver a la página que recoge el valor de la primera caja de
texto (la que guardaría el nombre del usuario) hace la llamada:
<BODY bgColor=silver onload = "Hora.innerHTML = Hora.innerHTML + ': ' +
window.dialogArguments">
--------------------------------------------------------------------------
<INPUT id=submit1 name=submit1 type=submit value=Enviar onclick="Salir()">
--------------------------------------------------------------------------
<SCRIPT LANGUAGE="Javascript">
function Salir() {
window.returnValue = window.document.all.text1.value;
window.close();
}
</SCRIPT>
Código fuente 14
El aspecto del formulario es muy simple, y –dado su carácter modal- no permite que tome el foco la
ventana del Explorador hasta que no se haya cerrado (ver Figura 9).
carga del formulario, y que muestra la hora en que se lanza y otro de reenvío de la información, en el
momento de salir de la Caja de Diálogo y volver a la página que recoge el valor de la primera caja de
texto (la que guardaría el nombre del usuario) hace la llamada:
<BODY bgColor=silver onload = "Hora.innerHTML = Hora.innerHTML + ': ' +
window.dialogArguments">
--------------------------------------------------------------------------
<INPUT id=submit1 name=submit1 type=submit value=Enviar onclick="Salir()">
--------------------------------------------------------------------------
<SCRIPT LANGUAGE="Javascript">
function Salir() {
window.returnValue = window.document.all.text1.value;
window.close();
}
</SCRIPT>
Código fuente 14
El aspecto del formulario es muy simple, y –dado su carácter modal- no permite que tome el foco la
ventana del Explorador hasta que no se haya cerrado (ver Figura 9).
Ventanas de Diálogo Modales: showModalDialog() (I)
Dentro de las ventanas de usuario, quizá el método más interesante es showModalDialog(), ya que nos permite mostrar en otra ventana el contenido de una página web creada por nosotros. La diferencia con su homónima showModelessDialog(), es que, mientras la primera obliga al usuario a que la ventana presentada se cierre para continuar con la navegación, no sucede así con la segunda. En cuanto a sus características, la ventana utilizada no es redimensionable y carece de menús y de barras de botones o barras de estado, adoptando el aspecto que puede verse en la Figura 7.
Respecto a los otros dos tipos de ventanas comentados, createPopup() sólo está disponible para las
versiones Internet Explorer 5.5 y posteriores.
No obstante, estas ventanas tienen dos inconvenientes principales:
• Son de sólo lectura: El usuario no puede seleccionar los contenidos que se visualizan en la
ventana
• No son navegables: Cuando se pulsa en un vínculo no se abre la página en dicha ventana, sino
que se ejecuta una nueva instancia del navegador.
En cuanto al paso de parámetros de y desde una ventana de explorador a un cuadro de diálogo, el
segundo argumento de la llamada a showModaldialog(), admite una variable (que eventualmente
puede ser un array) y que se recoge a través de la propiedad dialogArguments de la nueva ventana.
Recíprocamente, la propiedad returnValue de la nueva ventana permite devolver información la
ventana principal que efectúa la llamada.
Vamos a implementar un ejemplo de funcionamiento mediante una página que solicite datos
personales a un usuario. La ventana principal puede incluir el Código fuente 13, que tendría el aspecto
aproximado de la Figura 8.
<SCRIPT LANGUAGE="VBScript">
Sub LanzarVentana()
Path = "C:/Documents and Settings/mposadas/Escritorio"
ValorDevuelto = window.showModalDialog Path & "/Formulario.htm", Cstr(Time)
TxtRespuesta.value = ValorDevuelto
End sub
</SCRIPT>
<INPUT id=button1 name=button1 type=button value="Formulario de Entrada"
onclick="LanzarVentana()">
<INPUT id=txtRespuesta name=txtRespuesta></P>
Código fuente 13
Respecto a los otros dos tipos de ventanas comentados, createPopup() sólo está disponible para las
versiones Internet Explorer 5.5 y posteriores.
No obstante, estas ventanas tienen dos inconvenientes principales:
• Son de sólo lectura: El usuario no puede seleccionar los contenidos que se visualizan en la
ventana
• No son navegables: Cuando se pulsa en un vínculo no se abre la página en dicha ventana, sino
que se ejecuta una nueva instancia del navegador.
En cuanto al paso de parámetros de y desde una ventana de explorador a un cuadro de diálogo, el
segundo argumento de la llamada a showModaldialog(), admite una variable (que eventualmente
puede ser un array) y que se recoge a través de la propiedad dialogArguments de la nueva ventana.
Recíprocamente, la propiedad returnValue de la nueva ventana permite devolver información la
ventana principal que efectúa la llamada.
Vamos a implementar un ejemplo de funcionamiento mediante una página que solicite datos
personales a un usuario. La ventana principal puede incluir el Código fuente 13, que tendría el aspecto
aproximado de la Figura 8.
<SCRIPT LANGUAGE="VBScript">
Sub LanzarVentana()
Path = "C:/Documents and Settings/mposadas/Escritorio"
ValorDevuelto = window.showModalDialog Path & "/Formulario.htm", Cstr(Time)
TxtRespuesta.value = ValorDevuelto
End sub
</SCRIPT>
<INPUT id=button1 name=button1 type=button value="Formulario de Entrada"
onclick="LanzarVentana()">
<INPUT id=txtRespuesta name=txtRespuesta></P>
Código fuente 13
Cómo solicitar información del usuario: métodos prompt() y confirm() (III)
En tiempo de ejecución, al cargarse la página, el usuario recibe la caja de mensaje que muestra la
Figura 6.
Y al aceptar la entrada, el valor introducido se almacena en la variable Respuesta, que podrá asignarse
a la propiedad innerHTML de cualquier elemento para mostrar la información. Dejamos como ejercicio de aplicación para el lector implementar ésta solución mediante un botón y una caja de texto
que formen parte de un formulario HTML.
Figura 6.
Y al aceptar la entrada, el valor introducido se almacena en la variable Respuesta, que podrá asignarse
a la propiedad innerHTML de cualquier elemento para mostrar la información. Dejamos como ejercicio de aplicación para el lector implementar ésta solución mediante un botón y una caja de texto
que formen parte de un formulario HTML.
Cómo solicitar información del usuario: métodos prompt() y confirm() (II)
Por su parte, el método Prompt(), equivale a un InputBox() en VBScript. Podemos combinar esta capacidad de solicitud de datos junto con el recurso de los contenidos dinámicos para crear páginas de presentación y/o de respuesta, dependiendo de los datos recibidos. Una forma sencilla de codificar esto sería plantear una página que en la entrada (evento onLoad(), de la página) pidiese al usuario su nombre, para mostrarlo a continuación, gracias a la propiedad innerHTML de cualquier elemento. El Código fuente 12 conseguiría ese resultado.
<SCRIPT Language=”Vbscript”>Código fuente 12
Sub PedirDatos()
Dim Respuesta
Respuesta = window.prompt(‘Introduzca su nombre’,’Usuario’)
PNOMBRE.innerHTML = Respuesta
End Sub
</SCRIPT>
<BODY onLoad=”PedirDatos”>
<!-- y en cualquier otro elemento <P>...
<P ID=”PNOMBRE”>Aquí va el nombre del usuario</P>
</BODY>
Cómo solicitar información del usuario: métodos prompt() y confirm() (I)
El método confirm(), se diferencia de alert() en que presenta al usuario una alternativa de selección, que podemos recoger en una variable de tipo boolean. Por ejemplo, al pedir confirmación para una acción escribiríamos lo que se muestra en el Código fuente 11. Y se presentaría la caja de mensaje que muestra laFigura 5
<SCRIPT Language=”Vbscript”>
Sub PedirConfirmacion()
Dim Respuesta
Respuesta = window.confirma(‘¿Acepta las condiciones?’)
If Respuesta then
‘Rutina para el tratamiento de la Respuesta
End if
27Código fuente 11
End Sub
</SCRIPT>
Cajas de mensaje estándar: alert() (II)
alert(window.event.srcElement.innerHTML)Código fuente 10
y obtendríamos resultados casi idénticos. Con casi idénticos, queremos decir que –en algunos casos- la precisión es mayor con éste método, pues el ejemplo anterior reconocía las tablas, las celdas y algunos objetos más, pero englobaba al resto de objetos como elementos de <BODY>. Con este sistema se reconoce cada elemento individual, obteniendo un control más fino de los elementos de la página.
Cajas de mensaje estándar: alert() (I)
El objeto window dispone además de una propiedad especial, event, que se actualiza automáticamente con información relativa al evento que acaba de tener lugar en el proceso de visualización de una página. Por ejemplo, podemos acceder a la misma información que leíamos antes a través del objeto document, utilizando una propiedad del objeto event. En concreto, event dispone de una propiedad llamada srcElement, que almacena los datos pertinentes al objeto que es receptor del evento: una tabla, una celda, un gráfico, etc. Veamos algún ejemplo de su uso.
Podemos sustituir el código de acceso a los elementos mediante el Código fuente 9, con el Códigofuente 10.
Msgbox document.documentElement.outerHTML
Código fuente 9
Métodos de window para creación de ventanas
Hasta ahora, hemos utilizado casi siempre el lenguaje VBScript para mostrar cajas de mensaje con el contenido de los elementos que seleccionábamos. La razón es, por un lado, mostrar que los navegadores pueden ejecutar distintos lenguajes de script, y por otro, que no hemos llegado todavía al capítulo dedicado a Javascript. Aunque este procedimiento sea válido a efectos didácticos, la metodología estándar para hacerlo no es esa, por dos razones: primera, por que se prefiere utilizar el lenguaje estándar Javascript de cara a las páginas de cliente, ya que es compatible con casi todos los navegadores (Netscape no soporta VBScript). En segundo lugar, por que es preferible utilizar siempre que sea posible el modelo de objetos en lugar de recursos que pertenezcan a un lenguaje dado.
El objeto window dispone de varios métodos asociados con la producción de ventanas, tanto de sistema, como personalizadas. En el primer caso, para la presentación de cajas de mensaje, el objeto window dispone de varias posibilidades: los métodos alert(), confirm() y prompt(). Mientras alert() presenta una caja estándar de sistema, a la que se le puede pasar como argumento la cadena a mostrar (es equivalente al Msgbox de VBScript), confirm() presenta una caja similar, pero con dos botones de confirmación (Aceptar y Cancelar), pudiendo recoger la selección del usuario en una variable.
Finalmente, prompt() pide una entrada de datos al usuario y devuelve el dato introducido como valor de retorno (equivale a InputBox en VBScript).
Para el caso de que queramos mostrar cajas no estándar (Ventanas de Usuario), disponemos de los métodos createPopup(), showHelp(), showModalDialog() y ShowModelessDialog(), que cumplen esa función. Incluso podemos abrir otra ventana del propio explorador con una página adicional, como a menudo se utiliza actualmente para presentar pantallas de tipo publicitario u ofrecer contenidos añadidos, usando el método open(). Vamos a revisar brevemente estas posibilidades.
El objeto window dispone de varios métodos asociados con la producción de ventanas, tanto de sistema, como personalizadas. En el primer caso, para la presentación de cajas de mensaje, el objeto window dispone de varias posibilidades: los métodos alert(), confirm() y prompt(). Mientras alert() presenta una caja estándar de sistema, a la que se le puede pasar como argumento la cadena a mostrar (es equivalente al Msgbox de VBScript), confirm() presenta una caja similar, pero con dos botones de confirmación (Aceptar y Cancelar), pudiendo recoger la selección del usuario en una variable.
Finalmente, prompt() pide una entrada de datos al usuario y devuelve el dato introducido como valor de retorno (equivale a InputBox en VBScript).
Para el caso de que queramos mostrar cajas no estándar (Ventanas de Usuario), disponemos de los métodos createPopup(), showHelp(), showModalDialog() y ShowModelessDialog(), que cumplen esa función. Incluso podemos abrir otra ventana del propio explorador con una página adicional, como a menudo se utiliza actualmente para presentar pantallas de tipo publicitario u ofrecer contenidos añadidos, usando el método open(). Vamos a revisar brevemente estas posibilidades.
Temporizadores: los métodos setTimeout(), setInterval(), clearTimeout() y clearInterval() (II)
El Código fuente 8, utiliza el método setTimeout para establecer un temporizador que se ejecutará cada 1000 milisegundos, lanzando la ejecución de la función DejarPagina() y en cada ejecución resta una unidad a la variable Segundos. Cuando ésta es 0, se navega otra ubicación mediante la propiedad location del objeto document. Aunque el objeto CuentaAtras es una etiqueta <P>, podría ser cualquier otro elemento que poseyera una propiedad innerHTML para ir mostrando el tiempo transcurrido.
Temporizadores: los métodos setTimeout(), setInterval(), clearTimeout() y clearInterval() (I)
Se trata de un método que permite la asignación de un temporizador a la ventana de navegación. Un temporizador, dispara un evento una vez que ha transcurrido un tiempo determinado por código.
Por ejemplo, se puede implementar una rutina para que una vez transcurridos 5 segundos la página activa se traslade automáticamente a otra mediante una rutina similar a la que se muestra en el Código fuente 8.
Por ejemplo, se puede implementar una rutina para que una vez transcurridos 5 segundos la página activa se traslade automáticamente a otra mediante una rutina similar a la que se muestra en el Código fuente 8.
<SCRIPT LANGUAGE=”Javascript”>
var Segundos = 5;
function DejarPagina() {
if (Segundos == 0) //Cambiamos de página
document.location = ‘Nueva página.htm’;
else
//Aquí se hace la cuenta atrás y se visualiza el tiempo transcurrido
//en la etiqueta <P Id=’CuentaAtras’>
Segundos -= 1;
document.all.CuentaAtras.innerHTML = ‘Quedan ’ + Segundos + ‘...’
setTimeout(‘DejarPagina’, 1000);
}
}
</SCRIPT>
Código fuente 8
La propiedad screen
Proporciona información acerca de la pantalla del usuario, lo que permite al código adaptarse a esas circunstancias si fuera conveniente. Posee las propiedades width (anchura), height (altura), availWidth (anchura disponible) y availHeight (altura disponible), además de colorDepth (Bits por punto de pantalla).
La propiedad location
Se trata de un objeto que almacena información acerca de la URL que se está visitando. Dado que el formato genérico de una URL es protocolo://equipo:puerto/ruta?búsqueda#hash, location trocea ese contenido en propiedades más sencillas de utilizar. Des esta forma, la propiedad host devuelve el equipo, seguido por dos puntos y el puerto. La propiedad href contiene el URL completo como una cadena única.
Location, dispone de métodos para el manejo de URLs. Por ejemplo, el método reload([force]), permite volver a cargar una página, pudiendo forzar su carga incluso si el servidor informa de que la página no ha cambiado, y el método replace(URL) carga una página nueva. Funciona como la propiedad href salvo que la página no se añade a la lista del historial.
Location, dispone de métodos para el manejo de URLs. Por ejemplo, el método reload([force]), permite volver a cargar una página, pudiendo forzar su carga incluso si el servidor informa de que la página no ha cambiado, y el método replace(URL) carga una página nueva. Funciona como la propiedad href salvo que la página no se añade a la lista del historial.
La propiedad history
Mediante la propiedad history podemos navegar hacia delante y hacia atrás dentro del conjunto de páginas visitadas. Se trata de un objeto que dispone de los métodos back y forward, para navegar hacia la página anterior y la siguiente, respectivamente. Este objeto también dispone de una propiedad length que indica el número de páginas visitadas y permite un control de errores.
Propiedades de window asociadas al Explorador
En el conjunto de propiedades del objeto window, algunas se refieren directamente a las características de la ventana que muestra el navegador. Por ejemplo, los mensajes de la barra de estado se pueden manejar mediante las propiedades defaultStatus y status. La primera determina el mensaje inicial (por defecto) del navegador, mientras que la segunda se permite la asignación de mensajes temporales.
El modelo de eventos (II)
Aquellos objetos capaces de recibir el foco pueden generar los eventos: onenter, onexit, onfocus, y onblur. Los dos primeros se producen cuando el ratón entra en el área de documento definida por un elemento, mientras que los dos siguientes les pueden producir el ratón o el teclado al recibir el foco un elemento, para similares circunstancias.
El lector podrá encontrar información específica para cada uno de los eventos disponibles en el modelo, tanto en el MSDN de Microsoft, como en la documentación de cualquiera de los productos de desarrollo para Internet. No obstante, a continuación incluimos una tabla con el modelo completo de eventos:
Algunos de estos eventos son específicos del navegador Internet Explorer, aunque la mayor parte se soportan por los dos navegadores.
Para concluir con éste apartado dedicado al objeto event, conviene recordar que algunos valores dinámicos relacionados con el evento producido, como la posición del ratón en pantalla, también son expuestos al programador en forma de propiedades del objeto event. Podemos conocer de esa forma las coordenadas de posición del ratón según se mueve por pantalla en valores absolutos (screenX, screenY), o relativos al navegador (clientX, clientY) o al objeto seleccionado (x,y), o incluso saber desde que elemento se desplaza el cursor cuando pierde el foco (fromElement) o hacia qué elemento se desplaza (toElement).
El lector podrá encontrar información específica para cada uno de los eventos disponibles en el modelo, tanto en el MSDN de Microsoft, como en la documentación de cualquiera de los productos de desarrollo para Internet. No obstante, a continuación incluimos una tabla con el modelo completo de eventos:
Algunos de estos eventos son específicos del navegador Internet Explorer, aunque la mayor parte se soportan por los dos navegadores.
Para concluir con éste apartado dedicado al objeto event, conviene recordar que algunos valores dinámicos relacionados con el evento producido, como la posición del ratón en pantalla, también son expuestos al programador en forma de propiedades del objeto event. Podemos conocer de esa forma las coordenadas de posición del ratón según se mueve por pantalla en valores absolutos (screenX, screenY), o relativos al navegador (clientX, clientY) o al objeto seleccionado (x,y), o incluso saber desde que elemento se desplaza el cursor cuando pierde el foco (fromElement) o hacia qué elemento se desplaza (toElement).
El modelo de eventos (I)
Todos los elementos de un documento, comparten una serie de eventos comunes. Además, aquellos elementos que pueden recibir el foco disponen de una serie de eventos adicionales. La Tabla 2 lista los eventos comunes a todos los elementos de un documento:
Un manejador genérico de eventos. (II)
Hay que significar que el evento onmousedown, tiene precedencia sobre el evento onclick, por lo que éste último no se ejecuta dentro de esta rutina tal y como se presenta aquí. Si anulamos, la primera opción de comprobación del evento onmousedown (if (event.button == 1) alert('Hola desde mousedown'), comprobaremos como entonces sí que se ejecuta el código del evento onclick al pulsar el botón izquierdo y el del evento onmousedown, al pulsar el botón derecho.
Naturalmente, necesitamos conocer qué significan los valores devueltos por el evento para poder codificar un comportamiento adecuado. De acuerdo con el manual de referencia, las propiedades asociadas a valores del ratón o de teclado para el objeto event son los que se indican en la Tabla 1.
Con esto presente, pueden programarse acciones complejas o comportamientos especiales que
requieran combinaciones de teclas, como por ejemplo, información de seguridad, acceso a socios, etc.
Naturalmente, necesitamos conocer qué significan los valores devueltos por el evento para poder codificar un comportamiento adecuado. De acuerdo con el manual de referencia, las propiedades asociadas a valores del ratón o de teclado para el objeto event son los que se indican en la Tabla 1.
Con esto presente, pueden programarse acciones complejas o comportamientos especiales que
requieran combinaciones de teclas, como por ejemplo, información de seguridad, acceso a socios, etc.
Un manejador genérico de eventos. (I)
Otras propiedades interesantes del objeto event, tienen que ver directamente con las características de producción del evento: por ejemplo, type, devuelve el nombre del evento sin el prefijo on, lo que permite crear manejadores genéricos de eventos (rutinas que determinen el tipo de evento que se ha producido y dependiendo del que se trate, programen diferentes acciones).
Pongamos que se desea determinar el tipo de respuesta asociada a un mismo objeto, pero subordinada al evento producido: por ejemplo, queremos que una caja de texto muestre dos respuestas distintas dependiendo de si pulsamos el botón izquierdo o derecho del ratón: un manejador de eventos que distinga esa situación basándose en la propiedad button del objeto event, adoptaría la forma que muestra el Código fuente 7.
Pongamos que se desea determinar el tipo de respuesta asociada a un mismo objeto, pero subordinada al evento producido: por ejemplo, queremos que una caja de texto muestre dos respuestas distintas dependiendo de si pulsamos el botón izquierdo o derecho del ratón: un manejador de eventos que distinga esa situación basándose en la propiedad button del objeto event, adoptaría la forma que muestra el Código fuente 7.
function ManejadorEventos() {
//Primero miramos si se trata de un evento de ratón usando la propiedad //button
switch (event.type) {
case 'click':
alert('Hola desde onclick');
break;
case 'mousedown':
if (event.button == 1) alert('Hola desde mousedown')
else alert('Has pulsado el botón derecho');
break;
}
}
//y en otra parte del código...
<BODY onclick= "ManejadorEventos()" onmousedown= "ManejadorEventos()">
Código fuente 7
Otras propiedades del objeto event
Además de la propiedad srcElement, event posee propiedades adicionales para informar al programador de características adicionales del evento que se produce. Por ejemplo, la propiedad cancelBuble, permite anular la promoción del evento hacia los objetos superiores en la jerarquía. Por defecto, este valor es false. En caso de asignarle un valor True, se detiene dicha promoción, pero sólo para la instancia actual de evento, no para otros eventos que puedan producirse.
Otra propiedad interesante es returnValue, que sirve para anular la acción predeterminada de un evento, cuando asignamos el valor false a ésta propiedad. Observe el lector que el mecanismo de anulación del evento utilizado en el ejemplo anterior, se basa en una palabra reservada de Javascript} (return), que actualiza la propiedad returnValue cuando el controlador del evento devuelve el control al Explorador.
Otra propiedad interesante es returnValue, que sirve para anular la acción predeterminada de un evento, cuando asignamos el valor false a ésta propiedad. Observe el lector que el mecanismo de anulación del evento utilizado en el ejemplo anterior, se basa en una palabra reservada de Javascript} (return), que actualiza la propiedad returnValue cuando el controlador del evento devuelve el control al Explorador.
Ficheros de script independientes
Con idea de crear rutinas genéricas que puedan ser utilizadas en diversos documentos sin necesidad de duplicar el código también es posible situar las rutinas en ficheros independientes. La gran ventaja es que al residir en un fichero aparte, conseguimos crear auténticas librerías de scripts que pueden ser utilizadas dentro de un proyecto para diferentes páginas web. Suele asignársele la extensión asociada con el lenguaje en que están escritas, generalmente .JS (para Javascript) y .VBS (para VBScript). Lo único que se precisa es hacer referencia a la librería mediante el establecimiento de un vínculo, usando el atributo SRC de la etiqueta <SCRIPT>.
<SCRIPT LANGUAGE=”Javascript” SRC=”Librería.js”></SCRIPT>
Código fuente 6
Otras formas de asociar código de script a eventos (IV)
En el caso de que la asignación de estilo sea dinámica (en tiempo de ejecución), la propiedad className de cada elemento será la que nos permita realizar la nueva asignación.
En el ejemplo, utilizamos la definición de dos estilos de usuario (Normal y Resaltado). Observe el lector la asignación inicial al objeto document de las acciones a realizar cuando el cursor pasa por encima de un elemento (onmouseover) y cuando sale de él (onmouseout). Utilizamos la propiedad className del objeto document, que es el equivalente del atributo class para etiquetas de HTML Dinámico. Como cada elemento genera sus propios eventos, si no tienen ninguna acción asociada, se produce la promoción del evento hasta llegar a algún elemento de orden superior que sí tenga una acción asociada: document, en este caso. Entonces, se determina cual es el elemento que ha producido el evento y se le trata aplicándole el estilo correspondiente.
En el ejemplo, utilizamos la definición de dos estilos de usuario (Normal y Resaltado). Observe el lector la asignación inicial al objeto document de las acciones a realizar cuando el cursor pasa por encima de un elemento (onmouseover) y cuando sale de él (onmouseout). Utilizamos la propiedad className del objeto document, que es el equivalente del atributo class para etiquetas de HTML Dinámico. Como cada elemento genera sus propios eventos, si no tienen ninguna acción asociada, se produce la promoción del evento hasta llegar a algún elemento de orden superior que sí tenga una acción asociada: document, en este caso. Entonces, se determina cual es el elemento que ha producido el evento y se le trata aplicándole el estilo correspondiente.
También podemos incluir elementos ocultos, que solo se muestren tras la ejecución de un evento. El
estilo de presentación display, puede adoptar los valores “hidden” (oculto, los elementos no se
visualizan) o vacío “”, que significa que se permite la visualización. Veremos muchas de estas
características en el capítulo dedicado a las hojas de estilo en cascada.
Otras formas de asociar código de script a eventos (III)
Aunque estudiaremos las Hojas de Estilo más adelante, anticipemos para este ejemplo que, lo mismo que hemos definido una presentación asignando a un atributo style unos valores, podemos separar esas definiciones de estilo, situándolas esta vez dentro de una etiqueta <STYLE>, permitiendo que sean accesibles a todo el documento. Cuando operamos así, la manera de aplicar uno de los estilos definidos es mediante el atributo class del elemento, tal y como aparece en las definiciones iniciales.
<span class=Normal>Lagarto Juancho</span>
Código fuente 5
Otras formas de asociar código de script a eventos (II)
El lector puede copiar el Código fuente 3 fuente a una página cualquiera y comprobar su funcionamiento, como aparece en la Figura 3 En el caso de disponer de una serie de ítem a los que queremos aplicar un comportamiento común, podemos usar ésta técnica junto a la capacidad de promoción de eventos, para programar con un único código ese comportamiento múltiple.
<html>
<head>
<style>
.Normal {
cursor: hand;
font-family: verdana;
font-size: 20;
font-style: normal;
background-color: blue;
color: white;
display: block
}
.Resaltado {
cursor: hand;
font-family: verdana;
font-size: 20;
font-style: italic;
background-color: white;
color: blue;
display: block
}
</style>
</head>
<body>
<P style="FONT-FAMILY:Arial;font-size:21">Seleccione un Bicho</P><HR>
<span class=Normal>Lagarto Juancho</span><br>
<span class=Normal>Leoncio el León</span><br>
<span class=Normal>Pepe Pótamos</span><br>
<span class=Normal>Gorila Magilla</span><br>
<span class=Normal>Gato Silvestre</span><br>
<script>
// Asignamos comportamiento por defecto al objeto document
//lo que se aplica a cada uno de sus nodos hijos.
document.onmouseover = MostrarEspecial;
document.onmouseout = MostrarNormal;
function MostrarEspecial() {
//si el estilo es Normal, cambiar a Resaltado
if (window.event.srcElement.className == "Normal") {
window.event.srcElement.className = "Resaltado";
}
}
function MostrarNormal() {
//si el estilo es Resaltado, cambiar a Normal
if (window.event.srcElement.className == "Resaltado") {
window.event.srcElement.className = "Normal";
}
}
</script>
</body>
</html>
Código fuente 4
Otras formas de asociar código de script a eventos (I)
Otra posibilidad para codificar procedimientos dentro de una página web, consiste en utilizar los atributos que DOM asigna a cada elemento cuando lo convierte en un objeto programable.
Una de las transformaciones más importantes que DOM realiza es la de asignar a cada etiqueta dinámica un atributo por cada evento al que es capaz de responder. Para programar una acción, basta con asignar como valor del atributo el nombre de una función escrita en uno de los lenguajes de script válidos, o invocar un método o propiedad de los objetos disponibles en el modelo DOM.
Podemos ver este comportamiento codificando otro efecto muy conocido actualmente, consistente en el cambio dinámico de estilos cuando el cursor pasa por encima de algún elemento.
Se puede utilizar la propiedad srcElement, teniendo en cuenta que se trata de un objeto que hace
referencia al elemento que se haya seleccionado, y la característica que hace que cualquier elemento
DHTML disponga de una propiedad (style), para modificar los valores que determinan su presentación.
Eso significa que todo lo que tenemos que hacer es asignar a los atributos onmouseover (pasar el ratón por encima de un área) y onmouseout (abandonar el área) la ejecución del código correspondiente (nótese que no estamos invocando a ninguna función incluida en etiquetas de script, sino que asignamos el código a ejecutar directamente a los atributos del elemento).
Imaginemos que nuestra página dispone de una par de elementos <P> con un cierto contenido y que queremos que cuando el usuario pase el cursor por encima de un de ellos, cambie automáticamente su estilo a color rojo y tamaño de letra de 20 píxeles. También queremos que cuando el cursor salga de la zona correspondiente al elemento, éste vuelva a su estado original.
Una de las transformaciones más importantes que DOM realiza es la de asignar a cada etiqueta dinámica un atributo por cada evento al que es capaz de responder. Para programar una acción, basta con asignar como valor del atributo el nombre de una función escrita en uno de los lenguajes de script válidos, o invocar un método o propiedad de los objetos disponibles en el modelo DOM.
Podemos ver este comportamiento codificando otro efecto muy conocido actualmente, consistente en el cambio dinámico de estilos cuando el cursor pasa por encima de algún elemento.
Se puede utilizar la propiedad srcElement, teniendo en cuenta que se trata de un objeto que hace
referencia al elemento que se haya seleccionado, y la característica que hace que cualquier elemento
DHTML disponga de una propiedad (style), para modificar los valores que determinan su presentación.
Eso significa que todo lo que tenemos que hacer es asignar a los atributos onmouseover (pasar el ratón por encima de un área) y onmouseout (abandonar el área) la ejecución del código correspondiente (nótese que no estamos invocando a ninguna función incluida en etiquetas de script, sino que asignamos el código a ejecutar directamente a los atributos del elemento).
Imaginemos que nuestra página dispone de una par de elementos <P> con un cierto contenido y que queremos que cuando el usuario pase el cursor por encima de un de ellos, cambie automáticamente su estilo a color rojo y tamaño de letra de 20 píxeles. También queremos que cuando el cursor salga de la zona correspondiente al elemento, éste vuelva a su estado original.
<P style=”font-family:Arial; font-size=14”
onmouseover="window.event.srcElement.style.color='Red'"
onmouseout="window.event.srcElement.style.color = 'Black'">
Primer ítem que cambiará de estilo</P>
<P style=”font-family:Arial; font-size=14”
onmouseover="window.event.srcElement.style.color='Red'"
onmouseout="window.event.srcElement.style.color = 'Black'">
Segundo ítem que cambiará de estilo</P>
Código fuente 3
La propiedad event y el modelo de objetos de HTML Dinámico IV
El problema aquí es que las versiones 4.x de Netscape Navigator ignoran estos atributos, intentando ejecutar las acciones del script inmediatamente.
Este problema del soporte de navegadores parece que está empezando a diluirse a medida que las compañías distribuidoras de software de navegadores comienzan a basarse en los estándares. Por ejemplo, Netscape 4.x tampoco soporta la propiedad innerHTML para los contenidos de los objetos mientras que la versión 6.0 sí lo
hace. Lo mismo sucede con los atributos para la identificación de objetos: mientras las versiones 4.x de Netscape solo soportan el atributo NAME, en la versión 6.0 ya se soporta el atributo ID, y en general existe un soporte más próximo al estándar DOM de la W3C.
Se debe de tener cuidado con los nombres de los eventos si no especifica un lenguaje predeterminado o si explícitamente se indica Javascript como lenguaje a utilizar, porque en ambos casos, es el motor de interpretación de Javascript el que se pone en marcha y es sensible a mayúsculas y minúsculas.
Este problema del soporte de navegadores parece que está empezando a diluirse a medida que las compañías distribuidoras de software de navegadores comienzan a basarse en los estándares. Por ejemplo, Netscape 4.x tampoco soporta la propiedad innerHTML para los contenidos de los objetos mientras que la versión 6.0 sí lo
hace. Lo mismo sucede con los atributos para la identificación de objetos: mientras las versiones 4.x de Netscape solo soportan el atributo NAME, en la versión 6.0 ya se soporta el atributo ID, y en general existe un soporte más próximo al estándar DOM de la W3C.
Se debe de tener cuidado con los nombres de los eventos si no especifica un lenguaje predeterminado o si explícitamente se indica Javascript como lenguaje a utilizar, porque en ambos casos, es el motor de interpretación de Javascript el que se pone en marcha y es sensible a mayúsculas y minúsculas.
La propiedad event y el modelo de objetos de HTML Dinámico III
El Código fuente 1, anula el enlace al sitio web de Grupo EIDOS, mediante la asignación de la secuencia ‘return false’ al evento onclick de la etiqueta <BODY>. El lector puede inferir a partir de aquí las posibles implicaciones dinámicas que esto tiene en la construcción de páginas cuyo comportamiento varíe en función de un nivel de permisos o unas asignaciones de seguridad, por ejemplo: podemos programar situaciones en las que, dependiendo del nivel de acceso, una serie de enlaces permitan o no el acceso a los sitios enlazados.
Ya hemos visto cómo vincular acciones a los elementos mediante la asignación de acciones directas y mediante llamadas a funciones almacenadas en etiquetas <SCRIPT>. Sin embargo, se puede ersonalizar un <SCRIPT> de forma que sus acciones se asocien exclusivamente a un evento de un objeto. Esto se consigue mediante los atributos FOR y EVENT de la etiqueta. Por ejemplo, podemos asignar una acción al evento onclick del botón B1, mediante el Código fuente 2.
Ya hemos visto cómo vincular acciones a los elementos mediante la asignación de acciones directas y mediante llamadas a funciones almacenadas en etiquetas <SCRIPT>. Sin embargo, se puede ersonalizar un <SCRIPT> de forma que sus acciones se asocien exclusivamente a un evento de un objeto. Esto se consigue mediante los atributos FOR y EVENT de la etiqueta. Por ejemplo, podemos asignar una acción al evento onclick del botón B1, mediante el Código fuente 2.
<SCRIPT FOR=’B1’ EVENT=’onclick’>
Msgbox “Botón pulsado”
</SCRIPT>
Código fuente 2
La propiedad event y el modelo de objetos de HTML Dinámico II
El modelo de promoción de eventos tiene dos ventajas principales: por un lado permite el tratamiento global de eventos, asociando una misma acción a cualquiera de los contenidos de un elemento. Por ejemplo, cuando asignamos una acción al elemento <BODY>, cualquier elemento contenido en el cuerpo del documento que reciba el evento, desencadena la acción.
También es posible anular los eventos e incluso anular las acciones predeterminadas que tales eventos puedan provocar. Cabría pensar en situaciones en las que una acción predeterminada como el hecho de seguir un vínculo, puede ser anulado por un objeto contenedor de dicho vínculo. Veamos, por ejemplo, el Código fuente 1.
También es posible anular los eventos e incluso anular las acciones predeterminadas que tales eventos puedan provocar. Cabría pensar en situaciones en las que una acción predeterminada como el hecho de seguir un vínculo, puede ser anulado por un objeto contenedor de dicho vínculo. Veamos, por ejemplo, el Código fuente 1.
<BODY onclick="return false">Código fuente 1
<A name=Enlace_a_EIDOS href="http://www.eidos.es">
<P>Grupo EIDOS</P></A>
</BODY>
La propiedad event y el modelo de objetos de HTML Dinámico I
La primera propiedad, event, se relaciona directamente con el llamado Modelo de eventos de HTML Dinámico. Se trata -como ya se ha dicho- de un modelo basado en la construcción dinámica de objetos a partir de etiquetas, y que permite la propagación de éstos eventos a sus elementos superiores, (Sistema de promoción de eventos). O sea que, la respuesta a un evento, de haberla, puede asociarse al objeto que lo recibe o a cualquiera de sus elementos contenedores, pudiendo llegar –si es necesario- al propio objeto document.
Definición: cuando un usuario interactúa con una página o cuando el estado del documento va a cambiar, se activa un evento.En la práctica, el usuario produce eventos mediante pulsaciones de teclado o de ratón. El sistema puede hacerlo al terminar los procesos de carga de una página, formulario, gráfico y objeto multimedia, pero también mediante un mecanismo de temporización.
Propiedades del objeto window
Hemos visto en el esquema que el objeto window dispone de 6 propiedades:
1) event
2) frames
3) location
4) history
5) navigator
6) screen
7) document
Vamos a revisar algunas de las características de programación más interesantes y utilizadas de estos
objetos.
1) event
2) frames
3) location
4) history
5) navigator
6) screen
7) document
Vamos a revisar algunas de las características de programación más interesantes y utilizadas de estos
objetos.
El objeto window
Ya hemos comentado que todos los objetos de la jerarquía DOM son descendientes del objeto window.
Este objeto nos da acceso a todas las características del navegador, pero, a través de algunas de sus
propiedades, también tenemos acceso a los elementos del documento. Vamos a revisar algunas de sus
propiedades y métodos más interesantes.
Este objeto nos da acceso a todas las características del navegador, pero, a través de algunas de sus
propiedades, también tenemos acceso a los elementos del documento. Vamos a revisar algunas de sus
propiedades y métodos más interesantes.
Los objetos window y document
Del esquema se deduce que en la jerarquía, algunos objetos pasan a pertenecer a colecciones concretas, como la colección de imágenes (images) o la colección de hojas de estilo (styleSheets).
Otros, por su importancia se transforman en objetos individuales, como body o element, y además existe una colección donde van parar todos los objetos del documento: all (el objeto document es uno sólo, y no una colección, ya que se trata de una interfaz SDI).
Otra característica de la jerarquía de DOM es que en ella encontramos colecciones que deben existir siempre, independientemente de que contengan o no elementos. Por ejemplo, siempre descubrimos una colección images, aunque la página no contenga una sola imagen. Podemos hacernos una idea de la forma en que DOM crea la estructura mediante una jerarquía de tipo árbol, donde cada etiqueta se convierte en un nodo. Algunos nodos serán equivalentes a los troncos y su misión principal (aunque no la única) será contener una serie de nodos hijos (child nodes), como es el caso de las etiquetas contenedoras del tipo <HTML> ó <BODY>, mientras que otros equivaldrán a las hojas del árbol, sirviendo para albergar los contenidos del documento sin incluir otros nodos hijos (el texto que se encuentra entre las etiquetas del tipo <P>, <SPAN>,<H1>, etc).
Otro matiz a tener en cuenta es que el modelo de objetos distingue entre objetos programables mediante eventos y aquellos a los que se puede hacer referencia. Para que un objeto sea programable mediante eventos se requiere un identificador ó ID, mientras que siempre podemos hacer referencia de lectura o asignación de las propiedades de un objeto cualquiera del documento mediante la colección a la que pertenezca.
Otros, por su importancia se transforman en objetos individuales, como body o element, y además existe una colección donde van parar todos los objetos del documento: all (el objeto document es uno sólo, y no una colección, ya que se trata de una interfaz SDI).
Otra característica de la jerarquía de DOM es que en ella encontramos colecciones que deben existir siempre, independientemente de que contengan o no elementos. Por ejemplo, siempre descubrimos una colección images, aunque la página no contenga una sola imagen. Podemos hacernos una idea de la forma en que DOM crea la estructura mediante una jerarquía de tipo árbol, donde cada etiqueta se convierte en un nodo. Algunos nodos serán equivalentes a los troncos y su misión principal (aunque no la única) será contener una serie de nodos hijos (child nodes), como es el caso de las etiquetas contenedoras del tipo <HTML> ó <BODY>, mientras que otros equivaldrán a las hojas del árbol, sirviendo para albergar los contenidos del documento sin incluir otros nodos hijos (el texto que se encuentra entre las etiquetas del tipo <P>, <SPAN>,<H1>, etc).
Otro matiz a tener en cuenta es que el modelo de objetos distingue entre objetos programables mediante eventos y aquellos a los que se puede hacer referencia. Para que un objeto sea programable mediante eventos se requiere un identificador ó ID, mientras que siempre podemos hacer referencia de lectura o asignación de las propiedades de un objeto cualquiera del documento mediante la colección a la que pertenezca.
La jerarquía de objetos de DOM
La Fig. 2 muestra el gráfico correspondiente a la jerarquía de objetos de DOM, en su versión inicial, tal y como se soporta por Internet Explorer 4.0 y posteriores. Podemos apreciar, que como en toda jerarquía dinámica, existe un objeto inicial o raíz del cual penden el resto de objetos: window.
Ese objeto window, tiene, a su vez, propiedades y métodos que suministran el acceso a las distintas características del navegador y de los documentos que se abren en él. La más importante de esas propiedades es document, que hace referencia a la página web abierta en cada momento. Por tanto, podemos resumir esta introducción asumiendo que el objeto window controla todo lo relativo al programa navegador, mientras que el objeto document, maneja todo lo concerniente a la página activa.
Ese objeto window, tiene, a su vez, propiedades y métodos que suministran el acceso a las distintas características del navegador y de los documentos que se abren en él. La más importante de esas propiedades es document, que hace referencia a la página web abierta en cada momento. Por tanto, podemos resumir esta introducción asumiendo que el objeto window controla todo lo relativo al programa navegador, mientras que el objeto document, maneja todo lo concerniente a la página activa.
Programando los objetos de DOM
Ahora bien, una vez realizada esa labor de conversión, necesitamos un mecanismo de programación, un lenguaje. En el escenario de Internet, a los lenguajes de programación que nos permiten manejar los objetos DHTML, se les denomina Lenguajes de Script, y entre los más popularmente aceptados destacan: Javascript, VBScript, PerlScript y Python, basados los tres primeros, respectivamente, en sus hermanos mayores, Java, Visual Basic y Perl). La forma en que se manipula un objeto DHTML es asignándole un identificador (un valor para su atributo ID ó NAME, lo que lo convierte en objeto programable) y programando una acción escrita en uno de estos lenguajes, que, normalmente, estará asociada con alguno de los eventos de que el objeto disponga.
Es precisamente la definición de ese conjunto de objetos, la que queda establecida mediante DOM, si bien podemos decir que existen dos versiones del modelo. Previamente se definió una normativa basada en colecciones que fue implementada por los navegadores más populares y que se llamó Modelo de Objetos DHTML. Todavía está soportada en las versiones más actuales, con lo que en realidad, la inspección de los modelos de objetos nos muestra mecanismos que pertenecen al modelo antiguo y al nuevo conviviendo y pudiendo ser utilizados desde el mismo documento. En principio, tanto Internet Explorer como Netscape, cumplen con una buena parte de la especificación DOM oficial de W3C, si bien ambos poseen ciertas limitaciones en esa versión, que en el caso de Explorer, han sido mejoradas y completadas en versiones posteriores (la reciente versión Netscape 6.0, propugna un soporte completo de DOM, si bien la forma en que soporta la presentación mediante de Hojas de Estilo en Cascada se limita a la primera especificación, de nombre CSS1 -Cascading Style Sheets Level 1- y a algunas características de la más moderna CSS2). Precisamente por razones de compatibilidad con el estándar, en este curso usaremos genéricamente Internet Explorer para mostrar los resultados de las páginas de ejemplo.
Es precisamente la definición de ese conjunto de objetos, la que queda establecida mediante DOM, si bien podemos decir que existen dos versiones del modelo. Previamente se definió una normativa basada en colecciones que fue implementada por los navegadores más populares y que se llamó Modelo de Objetos DHTML. Todavía está soportada en las versiones más actuales, con lo que en realidad, la inspección de los modelos de objetos nos muestra mecanismos que pertenecen al modelo antiguo y al nuevo conviviendo y pudiendo ser utilizados desde el mismo documento. En principio, tanto Internet Explorer como Netscape, cumplen con una buena parte de la especificación DOM oficial de W3C, si bien ambos poseen ciertas limitaciones en esa versión, que en el caso de Explorer, han sido mejoradas y completadas en versiones posteriores (la reciente versión Netscape 6.0, propugna un soporte completo de DOM, si bien la forma en que soporta la presentación mediante de Hojas de Estilo en Cascada se limita a la primera especificación, de nombre CSS1 -Cascading Style Sheets Level 1- y a algunas características de la más moderna CSS2). Precisamente por razones de compatibilidad con el estándar, en este curso usaremos genéricamente Internet Explorer para mostrar los resultados de las páginas de ejemplo.
El Modelo de objetos de documento (DOM)
Al modelo de objetos diseñado para convertir el lenguaje HTML en DHTML se le denomina DOM (Modelo de Objetos de Documento). Es algo que debe ser aportado por el propio navegador (generalmente, en forma de una DLL que se carga al abrir el programa explorador) y que modifica la forma en que las páginas web son procesadas.
El esquema que muestra la Figura 1 ilustra la forma en la que viaja la información y se transforma de estática en dinámica.
DOM es lo que convierte el HTML estático en dinámico, y podemos entenderlo como la forma en la que los exploradores interpretan una página desprovista de comportamientos programables, transformando sus elementos en objetos, que, como tales, poseen propiedades, métodos y eventos, y que por lo tanto, se convierten en entidades programables. Esta era la base del dinamismo del nuevo HTML, junto a la incorporación de algunas etiquetas nuevas que permiten aplicar estilos de forma global, como "SPAN" y 2DIV", si bien el tema de los estilos será objeto de un tratamiento independiente en otro apartado.
En el esquema anterior, cuando un usuario solicita una página web (por ejemplo, http://eidos.es) el servidor web busca dicha página, la envía al cliente y allí sufre un proceso de transformación: según se va leyendo el contenido, se construyen tantos objetos en la memoria como etiquetas tenga la página HTML asignando especialmente las que tengan un identificador (ID ó NAME), y finalmente, se da un formato gráfico de salida al documento, al tiempo que el motor del navegador permanece a la escucha de los eventos que el usuario genere al navegar por la página. Cuando se produce uno, (como pasar el cursor por encima de un ítem de menú, o de un gráfico) el navegador invoca al intérprete del lenguaje de script en el que el evento tenga asociada su acción y ésta se ejecuta. Esa es la forma en que los menús cambian de color o de tamaño cuando navegamos por ellos, y también la forma en la que se producen un sinfín de efectos especiales que estamos ya acostumbrados a ver en las páginas web.
Una vez más, es labor del navegador (o de las librerías que realizan la interpretación o rendering) el construir objetos dinámicos a partir de lo que sólo es un documento, evitando así, el envío de componentes a través de la web.
El esquema que muestra la Figura 1 ilustra la forma en la que viaja la información y se transforma de estática en dinámica.
DOM es lo que convierte el HTML estático en dinámico, y podemos entenderlo como la forma en la que los exploradores interpretan una página desprovista de comportamientos programables, transformando sus elementos en objetos, que, como tales, poseen propiedades, métodos y eventos, y que por lo tanto, se convierten en entidades programables. Esta era la base del dinamismo del nuevo HTML, junto a la incorporación de algunas etiquetas nuevas que permiten aplicar estilos de forma global, como "SPAN" y 2DIV", si bien el tema de los estilos será objeto de un tratamiento independiente en otro apartado.
En el esquema anterior, cuando un usuario solicita una página web (por ejemplo, http://eidos.es) el servidor web busca dicha página, la envía al cliente y allí sufre un proceso de transformación: según se va leyendo el contenido, se construyen tantos objetos en la memoria como etiquetas tenga la página HTML asignando especialmente las que tengan un identificador (ID ó NAME), y finalmente, se da un formato gráfico de salida al documento, al tiempo que el motor del navegador permanece a la escucha de los eventos que el usuario genere al navegar por la página. Cuando se produce uno, (como pasar el cursor por encima de un ítem de menú, o de un gráfico) el navegador invoca al intérprete del lenguaje de script en el que el evento tenga asociada su acción y ésta se ejecuta. Esa es la forma en que los menús cambian de color o de tamaño cuando navegamos por ellos, y también la forma en la que se producen un sinfín de efectos especiales que estamos ya acostumbrados a ver en las páginas web.
Una vez más, es labor del navegador (o de las librerías que realizan la interpretación o rendering) el construir objetos dinámicos a partir de lo que sólo es un documento, evitando así, el envío de componentes a través de la web.
La solución: Los Modelos de Objetos
Así pues, la propuesta de mejora de HTML se basó sobre todo en dos estándares, las Hojas de Estilo en Cascada, al que dedicamos un capítulo más adelante, pero fundamentalmente, en el Modelo de Objetos de DHTML, que posteriormente se estandarizó en el llamado Modelo de Objetos de Documento (DOM), de acuerdo con una especificación oficial de la W3C.
Un Modelo de Objetos es un mecanismo que permite el acceso y la programación de documentos y aplicaciones informáticas. Los modelos de objetos permiten exponer al programador el conjunto de funcionalidades de un programa o de características de un documento en forma de objetos programables.
Por ejemplo, el conjunto de Tablas de un documento de Microsoft Word, aparece en el modelo de objetos de documento de Word como una propiedad colectiva (Collection) del propio documento (la propiedad Tables). Podemos referirnos a cada tabla, a cada celda y cada contenido de celda usando las propiedades de los objetos Table de esa colección. Y lo mismo podemos decir para cada palabra del documento, cada estilo usado en la presentación, o cada ítem de menú o Caja de Diálogo disponible en Word. Decimos, por tanto, que Word ha sido construido de acuerdo con un modelo de objetos programable.
Naturalmente, si hablamos de objetos programables, necesitaremos un lenguaje de programación. En el caso citado, ese lenguaje es VBA (Visual Basic para Aplicaciones), el núcleo de la herramienta Visual Basic que contiene las definiciones básicas del lenguaje y que está disponible como lenguaje de macros, no sólo para toda la “suite” de Office, sino también para otras aplicaciones que han sido proyectadas de ésta forma, como AutoCad, 3D-Studio, Visio, etc.
En general una herramienta que soporte VBA como lenguaje de macros está hecha de tal forma que cualquier característica de la herramienta o de los documentos generados con ella, aparece como un elemento programable y accesible a través de VBA.
Vemos, pues, que los modelos de objetos extienden la funcionalidad de las aplicaciones, pues permiten su ejecución indirecta a través de código fuente. Al conjunto de rutinas de carácter público programadas de ésta forma se le llama conjunto de macros de un documento.
Un Modelo de Objetos es un mecanismo que permite el acceso y la programación de documentos y aplicaciones informáticas. Los modelos de objetos permiten exponer al programador el conjunto de funcionalidades de un programa o de características de un documento en forma de objetos programables.
Por ejemplo, el conjunto de Tablas de un documento de Microsoft Word, aparece en el modelo de objetos de documento de Word como una propiedad colectiva (Collection) del propio documento (la propiedad Tables). Podemos referirnos a cada tabla, a cada celda y cada contenido de celda usando las propiedades de los objetos Table de esa colección. Y lo mismo podemos decir para cada palabra del documento, cada estilo usado en la presentación, o cada ítem de menú o Caja de Diálogo disponible en Word. Decimos, por tanto, que Word ha sido construido de acuerdo con un modelo de objetos programable.
Naturalmente, si hablamos de objetos programables, necesitaremos un lenguaje de programación. En el caso citado, ese lenguaje es VBA (Visual Basic para Aplicaciones), el núcleo de la herramienta Visual Basic que contiene las definiciones básicas del lenguaje y que está disponible como lenguaje de macros, no sólo para toda la “suite” de Office, sino también para otras aplicaciones que han sido proyectadas de ésta forma, como AutoCad, 3D-Studio, Visio, etc.
En general una herramienta que soporte VBA como lenguaje de macros está hecha de tal forma que cualquier característica de la herramienta o de los documentos generados con ella, aparece como un elemento programable y accesible a través de VBA.
Vemos, pues, que los modelos de objetos extienden la funcionalidad de las aplicaciones, pues permiten su ejecución indirecta a través de código fuente. Al conjunto de rutinas de carácter público programadas de ésta forma se le llama conjunto de macros de un documento.
Modelo de objetos DHTML
Es la base de todo el HTML Dinámico, y suministra la interfaz que permite a los lenguajes de script y a los componentes acceder a las características de HTML
Dinámico. A continuación realizamos una explicación más exhaustiva del modelo de objetos en que se basa.
Dinámico. A continuación realizamos una explicación más exhaustiva del modelo de objetos en que se basa.
Descarga de Tipos de Letra (Font Download)
Consiste en la capacidad de utilizar tipos de letra descargados dinámicamente.
Mediante el atributo de estilo @font-face, un documento puede hacer referencia a un tipo de letra descargado dinámicamente, y desecharlo inmediatamente después de que el documento sea descartado.
Mediante el atributo de estilo @font-face, un documento puede hacer referencia a un tipo de letra descargado dinámicamente, y desecharlo inmediatamente después de que el documento sea descartado.
Enlace de Datos (Data Binding)
o Es la característica que permite enlazar elementos individuales de un documento a orígenes de datos provenientes de bases de datos o de ficheros delimitados por comas.
Uno de los usos prácticos de esta posibilidad es la de generar tablas con el contenido de bases de datos de forma automática y dinámica, por ejemplo, enlazando una etiqueta "TABLE" a un origen de datos. Esta función se realiza mediante un objeto DSO (Data Source Object), que sabe como conectarse con el origen de datos
adecuado. Se implementa en forma de un componente ActiveX o un Applet de Java.
Uno de los usos prácticos de esta posibilidad es la de generar tablas con el contenido de bases de datos de forma automática y dinámica, por ejemplo, enlazando una etiqueta "TABLE" a un origen de datos. Esta función se realiza mediante un objeto DSO (Data Source Object), que sabe como conectarse con el origen de datos
adecuado. Se implementa en forma de un componente ActiveX o un Applet de Java.
Filtros y Transiciones
Por filtros, entendemos ciertos efectos visuales, como las letras con sombreado, y otros similares. Se consideran también como una extensión de CSS. Las transiciones son, así mismo, efectos, que pueden resultar útiles en ciertas presentaciones de información, como las denominadas Slide Shows, o pruebas de muestreo de imágenes
encadenadas.
encadenadas.
Posicionamiento y Animación
Entendemos por posicionamiento la capacidad para situar un elemento HTML específico en la ubicación que se desee en la página web, independientemente de la posición del resto de elementos. Esto significa que un elemento puede aparecer situado por delante o por detrás de otro, y que podemos establecer de forma absoluta, mediante coordenadas, su posición en una página, sin dependencia funcional alguna.
Esta capacidad es una extensión de las posibilidades de las Hojas de Estilo, y forma parte de un conjunto de posibilidades: desde programación de rutinas de movimiento y establecimiento de intervalos de ejecución, hasta las nuevas etiquetas como "MARQUEE", o la capacidad de insertar applets de Java o componentes ActiveX en
las páginas.
Lo que aporta el HTML Dinámico: Contenido Dinámico
Contenido Dinámico
o Utilizando el modelo de objetos DHTML, es posible cambiar el contenido de un documento después de que ha sido cargado. Esto incluye la inserción y borrado de elementos, la modificación de elementos existentes, y el acceso y modificación de cualquier atributo individual.
o Utilizando el modelo de objetos DHTML, es posible cambiar el contenido de un documento después de que ha sido cargado. Esto incluye la inserción y borrado de elementos, la modificación de elementos existentes, y el acceso y modificación de cualquier atributo individual.
Lo que aporta el HTML Dinámico: Estilos dinámicos
Entre las aportaciones más interesantes ligadas a la propuesta DHTML caben destacar las siguientes:
• Estilos dinámicos
o Permiten la definición de características de presentación utilizando un lenguaje de presentaciones estándar definido igualmente por la W3C: Las Hojas de Estilo en Cascada (CSS). Junto con la nueva etiqueta
• Estilos dinámicos
o Permiten la definición de características de presentación utilizando un lenguaje de presentaciones estándar definido igualmente por la W3C: Las Hojas de Estilo en Cascada (CSS). Junto con la nueva etiqueta
HTML Dinámico y Modelos de Objetos
Se dice que HTML 4.0 es la última y también la mejor de las especificaciones actuales. No obstante, existe una revisión posterior para problemas menores, llamada HTML 4.01, pero sólo incluye algunas correcciones a la anterior. Data del 24/Dic/1999, y sobre ella se ha basado una nueva especificación, llamada XHTML 1.0, que utiliza sintaxis XML para las etiquetas HTML, pero que no es objeto de este libro. Con esta versión final, se pretenden resolver muchos de los problemas que se presentan hoy en día, extendiendo las capacidades del lenguaje en muchas áreas y añadiendo posibilidades más acordes con las necesidades de mercado. Sin embargo, probablemente, será el último, tras una larga agonía. La razón, es que su sucesor, XML1 resuelve muchos de los problemas insolubles por los anteriores, ofreciendo un auténtico estándar para transporte de información, y para presentaciones sofisticadas, con elementos multimedia, tratamiento de datos, etc.
HTML y la W3C
La primera especificación relevante publicada por la W3C fue la versión HTML 3.2, ya que su primer trabajo fue un intento de poner orden en la situación anterior con una especificación de compromiso que aclarase de alguna forma el caos existente y que se bautizó como HTML 2.0, entendiéndose que todo el desorden anterior a ese momento recibiría genéricamente el nombre de HTML 1.0, aunque nunca hubiera existido tal especificación.
Un tiempo después, se pudo observar que el trabajo que realizaba W3C para la normalización difería notablemente de los planes de Netscape, por lo que hubo de hacer tabla rasa del trabajo anterior y abordar el problema con seriedad, a partir de la situación real. Al conjunto de dicho trabajo se le llama de forma genérica HTML 3.0 ó HTML+. Finalmente, llegó HTML 3.2, que recogía todas las principales características de Netscape y de Internet Explorer, y que es la primera a la que puede
llamársele estándar de facto.
Un tiempo después, se pudo observar que el trabajo que realizaba W3C para la normalización difería notablemente de los planes de Netscape, por lo que hubo de hacer tabla rasa del trabajo anterior y abordar el problema con seriedad, a partir de la situación real. Al conjunto de dicho trabajo se le llama de forma genérica HTML 3.0 ó HTML+. Finalmente, llegó HTML 3.2, que recogía todas las principales características de Netscape y de Internet Explorer, y que es la primera a la que puede
llamársele estándar de facto.
El World Wide Web Consortium
W3C es una entidad de carácter internacional dedicada a la normalización, y creada en 1994, similar en cierto sentido a ISO o ANSI. Sus miembros son más de 400 organizaciones de todo el mundo que corren con los gastos de financiación –aparte de algunos ingresos estatales- y lo componen profesionales de la informática de todos los sectores, cuya misión es la de definir y normalizar la utilización de los lenguajes usados en Internet, mediante un conjunto de Recommendations (recomendaciones) que son publicadas libremente, en su sitio Web (www.w3.org) y aprobadas por comités de expertos compuestos por representantes nominales de la propia W3C y técnicos especializados de las más importantes compañías productoras de software para Internet, distribuidoras y centros de investigación. Baste citar entre sus miembros más destacados a Adobe, AOL, Apple, Cisco, Compaq, IBM, Intel, Lotus, Microsoft, Motorola, Netscape, Novell, Oracle, Sun, y un largo etcétera.
Su Web, la alberga el prestigioso Massachussets Institute of Technology (M.I.T.) a través de su Laboratorio de Informática (http://www.lcs.mit.edu/) en EE.UU., con réplicas en el INRIA (http://www.inria.fr/) en Europa (Francia) y la Universidad de Keio en Japón (http://www.keio.ac.jp/).
Hasta el momento, han desarrollado más de 20 especificaciones técnicas, siendo su mentor principal
Tim Berners-Lee (inventor de la WWW, y accesible en la dirección http://www.w3.org
/People/Berners-Lee) quien hace las funciones de jefe de equipo y trabaja en colaboración con otros
equipos del resto de organizaciones miembro.
¿Por qué HTML Dinámico?
Lo primero que podemos preguntarnos es qué fue lo que llevo a los grandes distribuidores de software a cambiar el HTML de siempre. La respuesta más inmediata la encontramos en la necesidad de separar los datos del contenido. Hasta ese momento, los dos estaban indisolublemente unidos y no podía disponerse de ficheros de presentación independientes que permitieran cambiar un estilo de presentación simultáneamente en todas las páginas de un sitio web. El otro gran problema era la interactividad. La única interactividad que se permitía se reducía a los hipervínculos. El resto no estaba previsto por un lenguaje que sólo se preocupaba de mostrar contenidos.
Además, el mero hecho de hablar de implementaciones suponía problemas, ya que los fabricantes no estaban de acuerdo en la forma de construir los navegadores. Esto, empezó a resolverse cuando apareció en escena un organismo de normalización que pretendía hacerse cargo de la elaboración de los estándares que se utilizasen en Internet. Ese organismo era la World Wide Web Consortium.
Objetivos del Curso
Este curso pretende revisar los aspectos fundamentales de las tecnologías implicadas en la construcción de páginas web de cliente, esto es, de cómo programar su comportamiento en los navegadores, independientemente de los mecanismos implicados en la generación de dichas páginas en los proveedores de contenidos. O dicho de otro modo, lo que una página puede hacer una vez que es cargada y visualizada por un navegador, y que genéricamente se conoce bajo el nombre común de DHTML o HTML Dinámico.
Esto supone –en el estado actual de las tecnologías- que no sea uno sólo el lenguaje o estándar usado en la construcción de páginas, sino un conjunto de ellos, cada uno de los cuales, con su pequeña historia, su especificación oficial y un comportamiento de cara al desarrollador.
Esto supone –en el estado actual de las tecnologías- que no sea uno sólo el lenguaje o estándar usado en la construcción de páginas, sino un conjunto de ellos, cada uno de los cuales, con su pequeña historia, su especificación oficial y un comportamiento de cara al desarrollador.
Suscribirse a:
Comentarios (Atom)















 h
h